اپلیکیشنی که در آن قبل از رسیدن به آنچه میخواهید باید هزاران کار را انجام دهید و وبسایتی که نویگیشن (Navigation) نامرتبی دارد هر دو مثل لباسهایی هستند که از یک پارچه دوخته شده باشند: پارچهی تجربهی کاربری بد. درست است که دیگر لازم نیست برای تعامل با نرمافزار از رابط خط فرمان (command-line interface) استفاده کنیم، اما این بدین معنی نیست که هر محصول دیجیتال مدرن نقطهی اوج ایجاد تجربهی کاربردی است.
یک وبسایت یا اپلیکیشن، هر چه قدر هم که کاربردی باشند، باید توسط کاربر فهمیده شوند. اگر میخواهید محصولی دیجیتال با تجربهی کاربری عالی بسازید، نمیتوانید این مراحل را نادیده بگیرید: انجام تحقیقی کامل و عمیق برای شناخت کاربرانتان، و فرایند طراحی رابط گرافیک. قطعاً برای مدیریت این فرایندها به طراحان احتیاج دارید. در این مقاله، درباره افرادی که به این کارها مشغولاند چیزهایی یاد میگیریم: طراحان تجربهی کاربری (UX) و طراحان رابط کاربری (UI). علاوه بر این، متوجه میشویم هر کدام از آنها در فرایند طراحی تجربهی کاربری چه جایگاهی دارند.
طراحی رابط: از کجا شروع کنیم؟
پس تجربهی کاربری خوب چیست؟ استیو کروگ (Steve Krug)، طراح تجربهی کاربری معروف، به صورت مختصر آن را این طور تعریف میکند: «من رو مجبور نکند فکر کنم!» این نقلقول به عنوان کتابی تبدیل شد که او دربارهی تجربهی کاربری در توسعهی وب نوشته است. این بدین معنی است که بهترین تجربهی کاربری عادیترین تجربهی کاربری است.
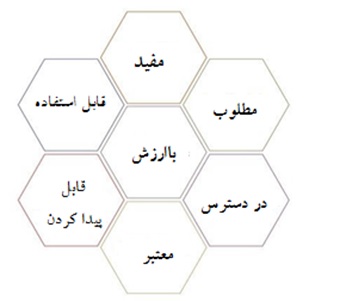
روندهای رایج در طراحی تجربهی کاربری دائم در حال تغییرند، اما اصول اولیه ثابت باقی میمانند. پیتر مورویل، معمار دادهها، تجربهی کاربری خوب را این طور تعریف میکند: مفید، قابلاستفاده، مطلوب، قابل پیدا کردن، در دسترس، معتبر و باارزش. او این مسئله را با به صورت شانهی عسل تجربهی کاربری (UX honeycomb) نشان میدهد.

وقتی تولید یک محصول دیجیتال جدید یا برنامهریزی برای طراحی دوبارهی یک وبسایت را شروع میکنید، باید برای پر کردن بخشهای این شانهی عسل اول کاربرانتان را بشناسید. بعد، به یک برنامه احتیاج دارید. خودِ طراحی تجربهی کاربری فرایند برنامهریزی برای محصول آینده است، ولی طراحی رابط کاربری این ایدهها را در اینترفیس کاربر قرار میدهد. معمولاً طراحی UX و UI با هم اشتباه گرفته میشوند یا یک چیز در نظر گرفته میشوند، در حالی که این طور نیست. در ادامه این مسئله را روشن میکنیم و از هر دو تعریفی ارائه میدهیم.
طراحی UX چیست؟ چرایی یک محصول
طراحی UX فرایند تولید محصولاتی است که برای کاربران تجربههایی معنادار و مرتبط ایجاد میکنند. طراحی UX این موارد را در برمیگیرد: تحقیق و تحلیل همهی اطلاعات مربوط به مشتریها، سازماندهی محتوا و دستهبندی آنها به صورتی که کاربران بتواند با سرعت و به راحتی چیزی را که به دنبالش هستند پیدا کنند.
هدف طراحی UX تولید محصول دیجیتالی است که کاربر به راحتی آن را استفاده کند. این هم نحوهی کارکرد محصول را در برمیگیرد و هم نحوهی عملکرد کاربر را: ترتیب محتوا، نویگیشن مشخص، و کارکرد عناصر بصری. اما مهمترین مسئله این است که همهی این موارد به حل مشکلات کاربران کمک میکنند. علاوه بر این، طرح باید با ویژگیهای فنی و کسبوکاری کار هم هماهنگی داشته باشد.
طرحی UI چیست؟ چگونگی یک محصول
طراحی UI فرایند ساخت نرمافزار یا اینترفیسهای دستگاههای کامپیوتری است؛ با توجه به ظاهر و سبک کار. طراحی UI، با استفاده از خلاقیت طراح UX، دسترسی به اهداف کاربران را از لحاظ زیباییشناختی خوشایند میکند. بنابراین میتوانیم UI را یکی از بخشهای ضروری UX بدانیم. اما طراحی اینترفیس کاربر بیشتر به چگونگی طراحی تجربهی کاربر وابسته است.
پیتر مورویل میگوید: «چرایی و چگونگی از هم جداییناپذیرند.» بنابراین با دو فرایند مرتبط به هم سروکار داریم که در راستای یک هدف پیش میروند: رساندن محتوا به کاربر به راحتترین و خوشایندترین نحو ممکن.
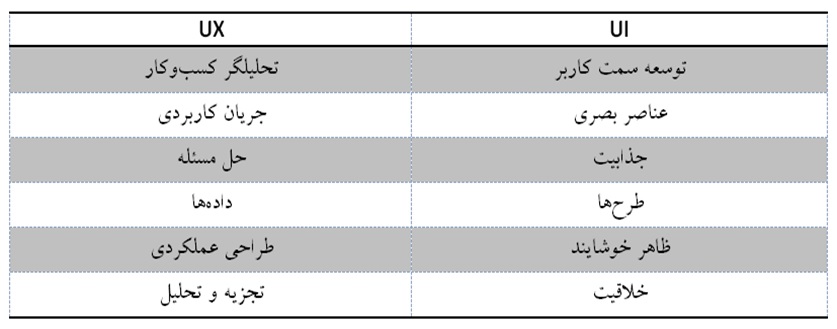
در بازار کار معمولاً تبلیغاتی با عنوان «طراحی UX/UI» را مشاهده میکنیم. شرکتها ترجیح میدهند متخصصانی را استخدام کنند که بتوانند تمام طراحی یک محصول را انجام دهند؛ یعنی کاری کنند که آن محصول هم کارآمد باشد و هم از نظر بصری جذاب باشد. این مسئله هم به این دلیل است که صاحبکارها میخواهند با پرداخت یک هزینه همهی کار انجام شود، و هم به این دلیل که بعضی از آنها واقعاً نمیدانند کدام مراحل و وظایف به طراحی UX مربوط میشود. در واقع، طراحی UX طراحی UI را به عنوان یکی از مراحلش در برمیگیرد. در ادامه، این فرایند و همچنین عملکردها و اقلام قابل تحویل (Deliverables) هر دو نوع طراح توضیح داده میشود.

طراحی UX – جزئیات و اقلام قابل تحویل
تمام فرایند طراحی UX، با حذف حجمی از اطلاعات، به سمت ایجاد بهترین تجربه برای کاربر پیش میرود. این کار دو بخش دارد:
- تعیین مشکل کاربر
- پیدا کردن راهها و ابزارهای حل آن.
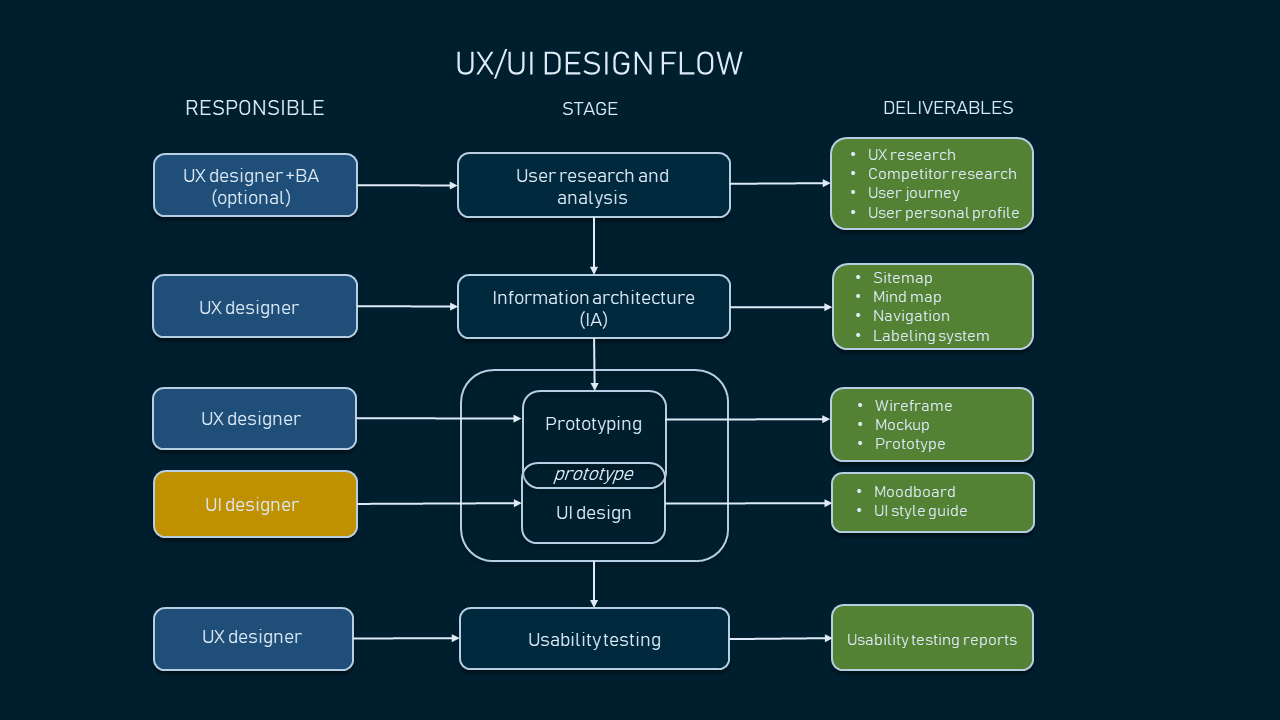
بخش اول وظیفهی طراح UX است؛ درک کاربران و نیازهایشان و در نظر گرفتن اینکه چه طور افراد را هدایت کنند تا به اهداف بخصوصشان برسند. طراح UX برای کاربران مثل یک راهنما عمل میکند. از طرف دیگر، طراح UI کسی است که با عناصر بصری این راه را آسان میکند و بیشتر مسئول بخش دوم است. در ادامه، توالی سادهی مراحل جریان طراحی UX/UI و همچنین شرکتکنندگان و اقلام قابل تحویل را مشاهده میکنید. با این حال، ممکن است این مراحل در هر پروژه متفاوت باشد.

تیمی که بر UX تأکید دارد، هنگام طراحی برای وب، دسکتاپ یا محصولات موبایل، باید همیشه در نظر داشته باشد چرا کاربران به این یا آن عنصر بخصوص نیاز دارند. کاربر مهمترین شخصیت این داستان است، بنابراین یک طرح UX خوب باید کاربر محور و احساسی باشد: بخش عمدهای از مرحلهی اول طراحی UX به کشف کاربر اختصاص دارد.
تحقیق و تحلیل در رابطه با کاربران
نقشهای کلیدی: تحلیلگر کسبوکار، متخصص UX
در این مرحله، هدف همه درک کاربران و مشکلات آنان است. یک طراح UX در کنار یک تحلیلگر کسبوکار کار میکند تا تحقیقات بازار را انجام دهند، تحلیل رقابتی را فراهم کنند، با کاربران و سهامداران مصاحبه کنند، مشاهدات کاربران را ثبت کنند و نقشهی مسیر کاربر را تعیین کنند.
اقلام قابل تحویل اصلی: تحقیقات UX، تحقیقات رقیب، مسیر کاربر، و پروفایل شخصی کاربران.
طراح UX کسی است که اگر لازم باشد ممکن است با همکاری یک تحلیلگر کسبوکار (BA) کار کند. همان طور که تحلیلگر کسبوکار دادههای لازم را از سهامداران و کاربران بالقوه جمعآوری میکند و آنها را به صورت مستندات نرمافزاری درمیآورد، یک متخصص UX هم آنها را به معماری اطلاعات محصول تبدیل میکند. در بسیاری از موارد، متخصص UX نقش BA را هم به عهده میگیرد یا هر دو روی اقلام قابل تحویل یکسانی کار میکنند. طراحان UX کارشان را با تحقیقات رقیب شروع میکنند تا بتوانند مشخصات کلی محصول آینده را تعیین کنند.
تحقیقات رقیب. این فرایند باعث میشود طراحان UX بتوانند بهترین و بدترین نمونههای محصولات رقیب و الگوهای رایج مورد استفاده در محصولات مشابه را تحلیل کنند. بر اساس این، یک تیم میتواند بهترین ویژگیهای اپلیکیشن یا وبسایت یکی از رقبا را به کار بگیرد، آن ویژگیها را بهبود ببخشد و مسائلی را که کاربرها با محصولات مشابه دارند بیابد و سعی کند آنها را از بین ببرد. مرحله بعدی تحقیقات UX است که هدف آن تجزیهوتحلیل کاربر از نزدیکتر است.
هدف تحقیقات UX این است که با استفاده از روشهای کیفی و کمی متنوعی در رابطه با کاربران اطلاعات جمعآوری شود. این روشها عبارتاند از: مصاحبه، سؤالات زمینهای، مطالعهی خاطرات، پرسوناها، مرتبسازی کارت (Card sorting) و آزمایش کاربردپذیری. تحقیقات UX به تیم کمک میکند کاربران و راههای بهبود تجربهی آنها را درک کنند.
یکی از مهمترین و رایجترین تکنیکهای UX مرتبسازی کارت است. اطلاعات (اسم موارد یا ویژگیها) روی کارتهایی نوشته میشوند و به گروهی از کاربران داده میشود تا آنها را دستهبندی کنند. بعداً از نتایج مرتبسازی کارت در نقشهی سایت یا اپلیکیشن استفاده میشود. این روش تحقیق سریع و کارآمدی است، چون به ما کمک میکند منطق کلی مخاطب هدف را درک کنیم و بعد بر اساس آن اطلاعات و ویژگیها را دستهبندی کنیم. طراحان میتوانند بر اساس تحقیقات UX معماری اطلاعات –که بعداً به آن میپردازیم- و پروفایلهای پرسونای کاربران و مسیر کاربران را ایجاد کنند.
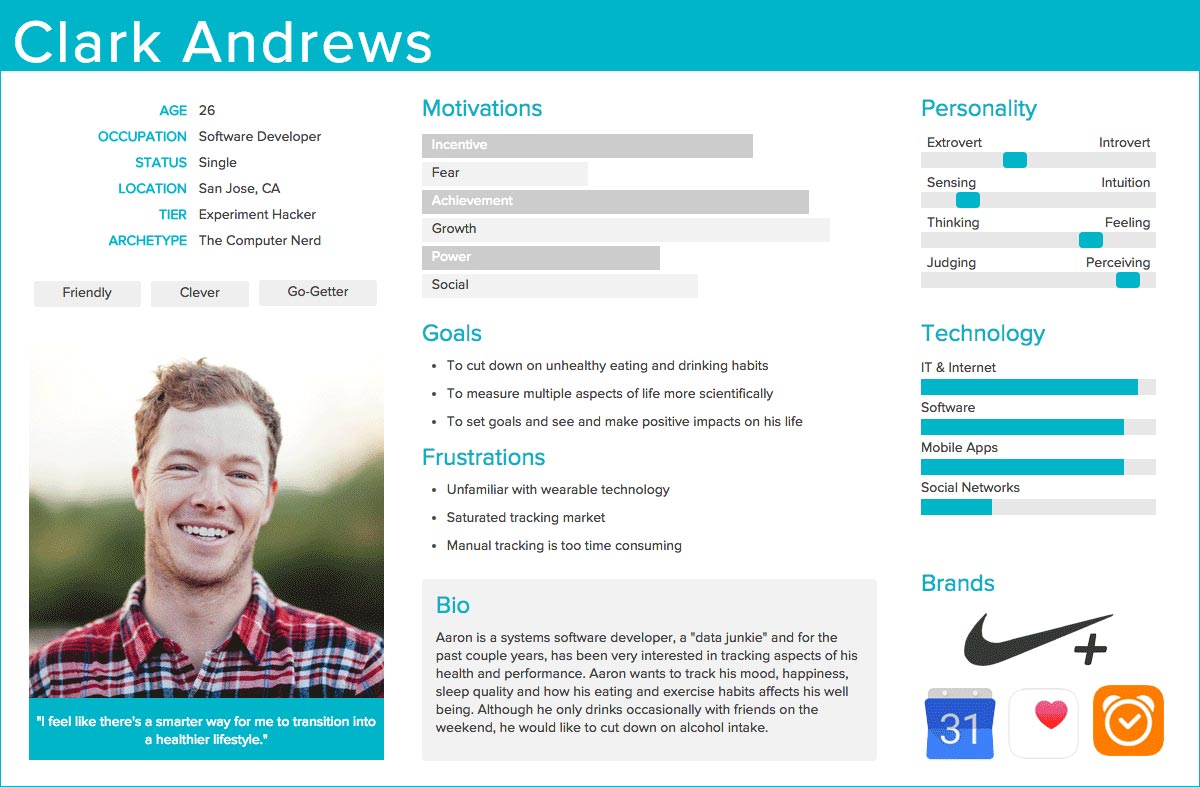
پروفایل پرسونای کاربران سندی است که مدل کهنالگویی (archetypical) شخصی را که با محصول تعامل خواهد داشت نشان میدهد. این مفهوم شبیه مفهوم پرسونای خریدار است اما گروه بزرگتری از کاربران را در برمیگیرد. معمولاً اسمی جعلی به این شخص میدهند، اما اطلاعات یک پروفایل، بر اساس مصاحبههایی که با مشتریان انجام شده، تعمیم داده میشود و شامل اطلاعات اولیهی زیر است.
- اطلاعات جمعیتشناسی
- اهداف و نیازها
- مشکلات
- رفتار
- نقلقولها (معمولاً نقلقولهای کاربران واقعی)

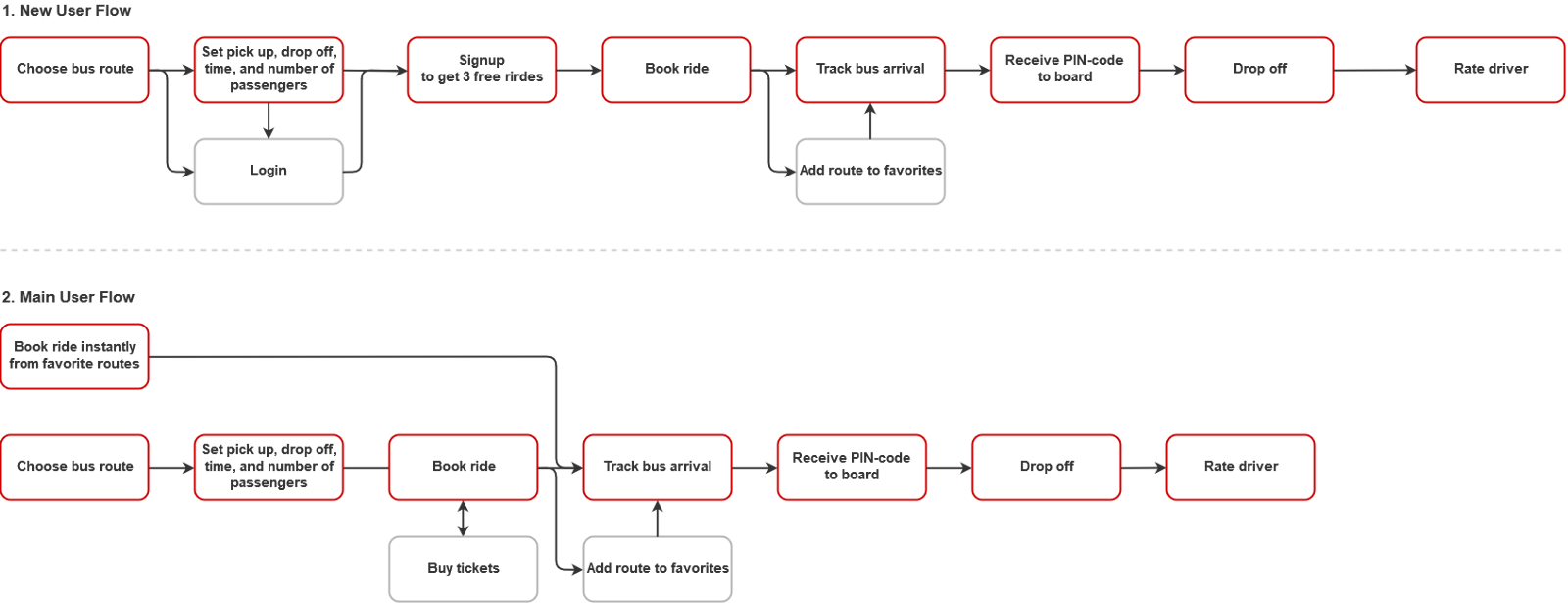
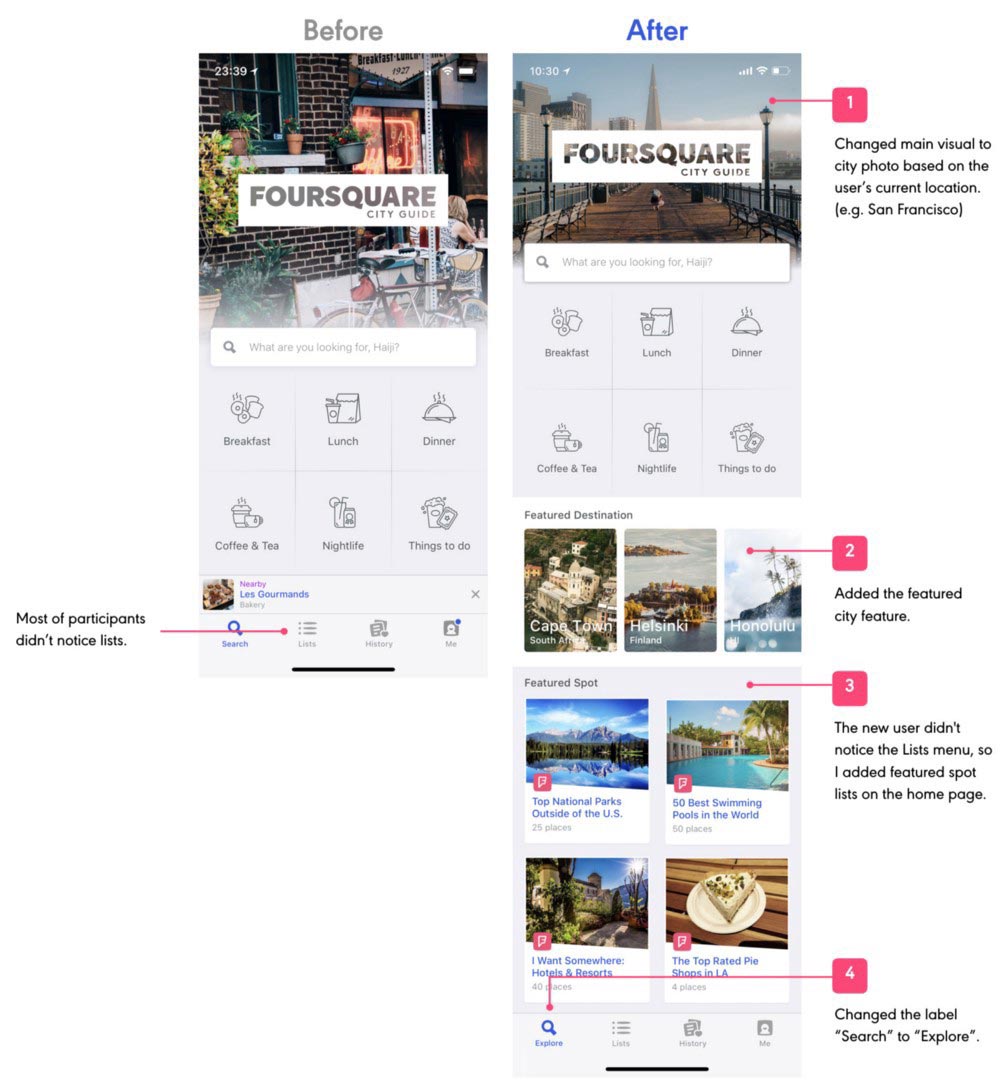
مسیر کاربر یا جریان کاربر یکی از ابزارهای قدرتمند UX است که به صورت بصری تمام تجربهای را که کاربر در رابطه با یک محصول دارد مرحله به مرحله نشان میدهد. این مسیر یا جریان را یک طراح UX به تصویر کشیده است و بیانگر توالی کارهایی است که کاربری جدید یا باتجربه قبل و حین استفاده از یک محصول انجام میدهد. مسیر کاربر را میتوانیم به صورت یک استوریبورد (storyboard) با متن و فلش نشان دهیم. در ادامه جریان کاربری را میبینید که برای نیفتی (Niftie) ساختهایم؛ شرکت استرالیایی اشتراک خودروی سواری.

این اقلام قابل تحویل UX را شکل میدهند، چون خواستهها، نیازها و رفتار کاربر را تعریف میکنند تا تیم بتواند محصولی با کارکرد قابل قبول بسازد. دادههایی که در این مرحله جمعآوری میشوند زمینهی مراحل بعدی طراحی UX هستند.
معماری اطلاعات (IA)
نقش کلیدی: طراح UX
در نتیجهی تحقیقات UX، طراحان میتوانند ساختار کامل یک محصول دیجیتال را ایجاد کنند. معماری اطلاعات برای UX بسیار ضروری است. هدف اصلی IA این است که محتوا را به نحوی دستهبندی کند که کاربر بتواند آن را متوجه شود و آنچه را نیاز دارد به راحتی بیابد. با استفاده از مرتبسازی کارت، طراحان UX میتوانند برای محتوای یک وبسایت یا اپلیکیشن ساختاری ایجاد کنند. برای دستهبندی اطلاعات، الگوهایی وجود دارند:
- سلسلهمراتبی: از مهمترین تا بیاهمیتترین مورد
- متوالی: وقتی همهی موارد به هم مرتبطاند، مرحله به مرحله
- ماتریس: نحوهای از سازماندهی محتوا که اجازه میدهد کاربر تصمیم بگیرد چه طور خودش به محتوا نظم ببخشد
- الفبایی: به ترتیب حروف الفبا
- از روی ارتباط: بر اساس نقشها و روابط بین موارد
اقلام قابل تحویل اصلی: نقشهی سایت، نقشهی ذهنی، نویگیشن، سیستم برچسبگذاری
طرح اولیهی ساختار یک محصول به صورت نقشهی سایت یا نقشهی ذهنی نشان داده میشود.
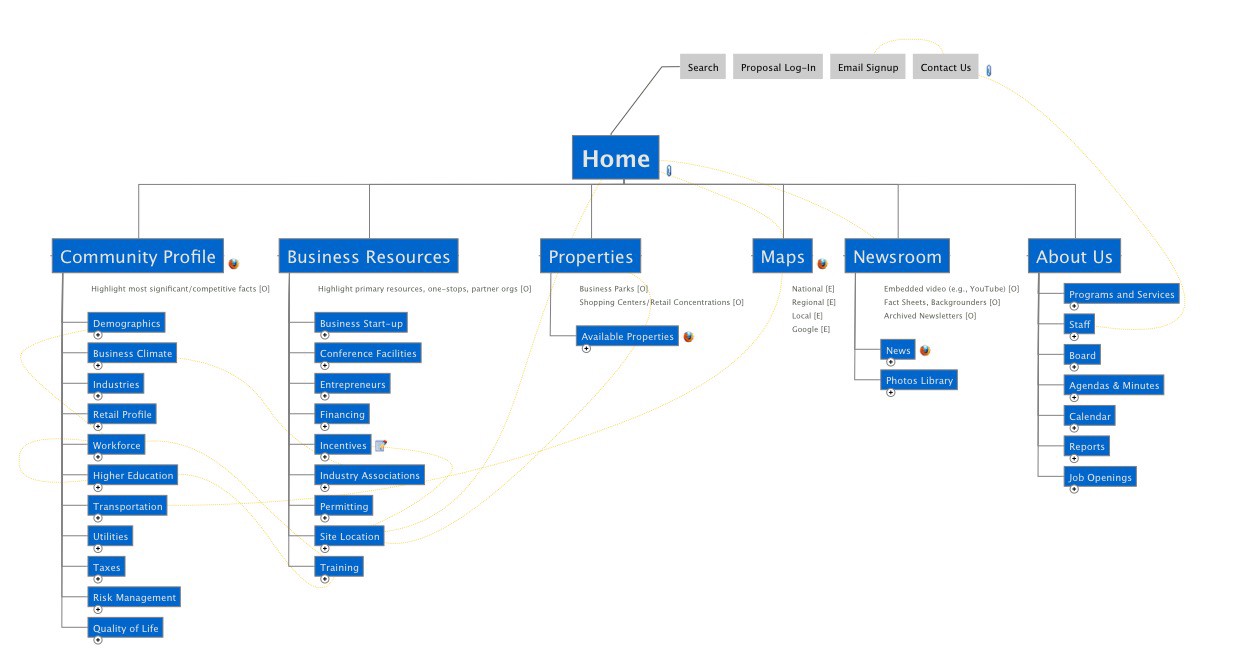
نقشهی سایت. نقشهی سایت رابطهی بین صفحات و محتوا را به صورت سلسله مراتبی نشان میدهد.

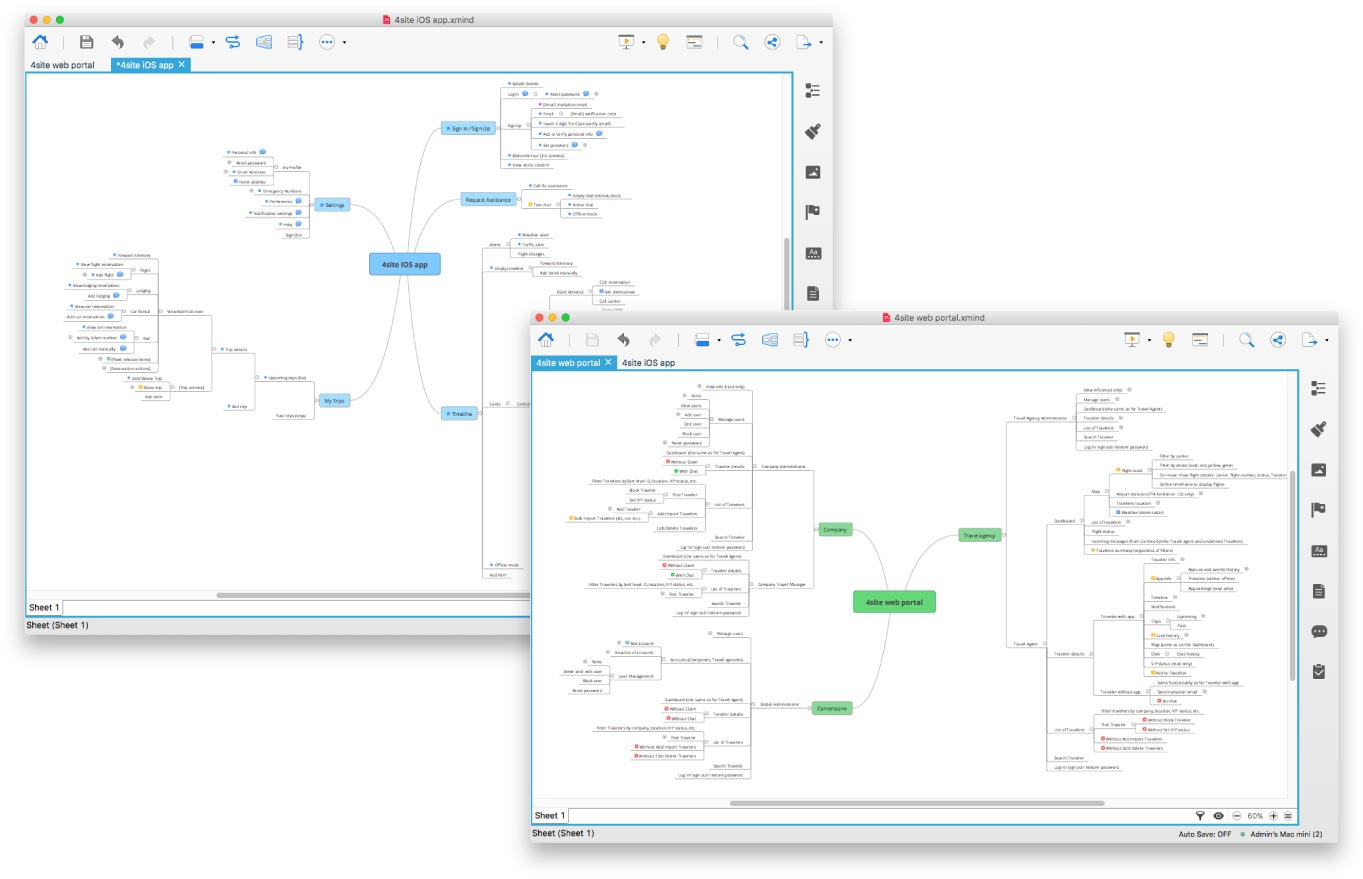
نقشهی ذهنی ابزاری است تا بر اساس روابط بین بخشهای مختلف یک محصول دیجیتال و توضیح دقیق کارکرد آنها IA بسازیم. در ادامه نمونهای از نقشهی ذهنی را میبینید. این نقشهی ذهنی را وقتی ساختهایم که به سیستمهای اطلاعاتی کورنرستون (Cornerstone) کمک میکردیم برای مدیریت سفر شرکت راهحلی پیدا کنند.

وقتی ساختار آماده باشد، طراح میتواند دستهبندیها را برچسبگذاری کند و نویگیشنِ اینترفیس را ایجاد کند.
سیستم برچسبگذاری. برچسبها اسمهای کوتاهشدهی دستهبندیهای بزرگترند که روی اینترفیس نشان داده میشوند.
نویگیشن یکی از عناصر اینترفیس یک محصول است که کاربر را در رابطه با محتوا راهنمایی میکند. نقشهی سایت آن را تعیین میکند و این قسمتها را در برمیگیرد: نویگیشن اصلی، نویگیشن خدمات، و فوتر یا همان نویگیشنِ یونیورس (universe).
در نتیجه، طراحان UX ساختار محتوایی سادهای دارند که زمینهی مراحل بعدی است. با این ساختار، طراحان UX میتوانند چارچوب محصول را ایجاد کنند.
نمونهسازی
این بخش طراحی UX نقش مهمی در توسعه بازی میکند، چون کاربران اقلام قابل تحویل را آزمایش میکنند و آنها را به سهامداران نشان میدهند. طراحان وایرفریمها (wireframe)، موکاپها (mockup) و نمونهها را میسازند. این موارد طرحبندی صفحه را نمایش میدهند و ظاهر مشابهی دارند اما عملکردشان متفاوت است: آنها یک محصول را در مراحل مختلف توسعهی طراحی UX و UI نشان میدهند.
اقلام قابل تحویل اصلی: وایرفریم، موکاپ، و نمونهی قابل کلیک کردن
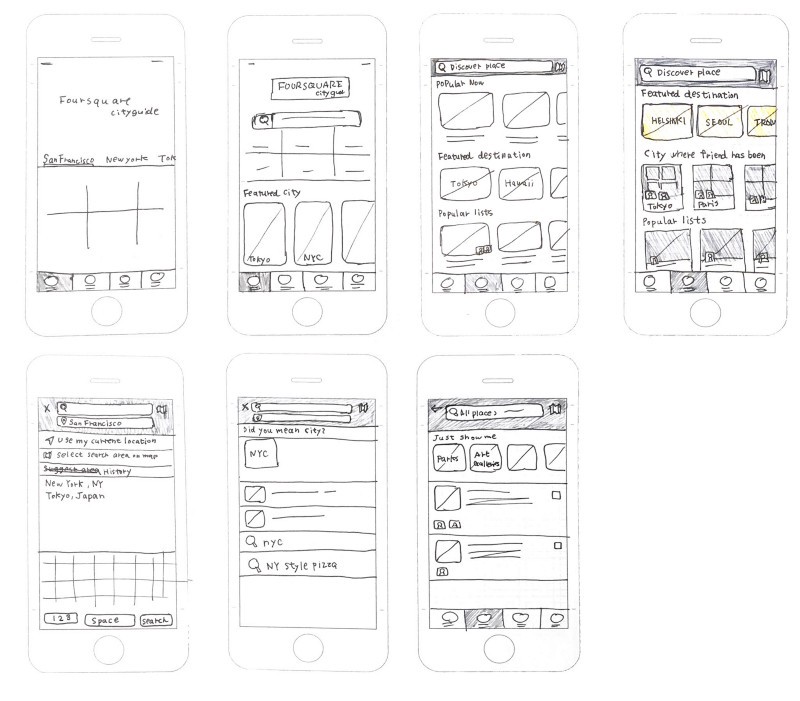
۱- وایرفریمینگ فرایند اولیهی ایجاد طرحبندی طراحی است. این طرح اولیهای است که گروههای اصلی محتوا و ویژگیهای کلی اینترفیس را نشان میدهد. این مرحله تست جعبهی خاکستری، خطوط، دکمهها و متنهای ساده را در برمیگیرد. هدف وایرفریم این است که بدون پرداختن به جزئیات گرافیکی تعیین کند اینترفیس چه طور کار میکند تا تیم بتواند زودتر اصول اولیهی تعامل کاربر را بسنجد. علاوه بر این، سادگی وایرفریم به طراح اجازه میدهد بعضی از ویژگیهای طرحبندی را تغییر دهد. وایرفریم ممکن است ثابت یا تعاملی باشد. وایرفریم ثابت ممکن است حتی طراحی روی کاغذ باشد، اما وایرفریم تعاملی به افراد اجازه میدهد در آن کلیک کنند و کارکرد آن را آزمایش کنند.

ممکن است طراحان برای دستگاههای موبایل از چارچوب UI استفاده کنند. چارچوب UI ارائهی تصویری یک اینترفیس گرافیکی موبایل است که در آن محتوای بارگذاری شده به صورت فضاهای خالی نشان داده میشود. اصولاً وایرفریمی برای دستگاههای موبایل است. هدف چارچوب UI این است که متوجه شویم آیا UI کارآمد و کاربرپسند هست یا نه.

معمولاً به محض اینکه یک وایرفریم حاضر میشود، طراح UI کار کردن روی طراحی اینترفیس گرافیکی را آغاز میکند. اصولاً این به معنی ورود به فرایند طراحی UI است. در این زمان مرحلهی طراحی UI موازی با مرحلهی نمونهسازی –که در ادامه توضیح میدهیم- پیش میرود. عنصر بعدی طراحی UX موکاپ است که همان ظاهر محصول نهایی را دارد.
نقش کلیدی: متخصص UX
۱- موکاپ. موکاپ طراحی را با جزئیات بیشتر نشان میدهد؛ تصویری است از اینکه صفحات محصول چه ظاهری خواهند داشت. جایی است بین وایرفریم و نمونهسازی. رنگ، لوگو و تصویر دارد و معمولاً به جای محتوای واقعی نوشتههای UX دارد. هدف موکاپ این است که ظاهر محصول را نشان بدهد. موکاپها ممکن است وفاداری کم یا زیاد داشته باشند، ثابت یا قابل کلیک کردن باشند، و دارای یک یا چند صفحه باشند. نمونههایی که وفاداری کم یا زیاد دارند از لحاظ میزان جزئیات با یکدیگر متفاوتاند.

نقش کلیدی: متخصص UI
۱- نمونهی قابل کلیک کردن. این آخرین مدل از محصول آینده است. نمونهی قابل کلیک، برخلاف موکاپ، همهی عناصر بصری و کارکردی و محتوا را دارد و ممکن است مثل محصول نهایی کار کند؛ یعنی شما میتوانید روی دکمهها کلیک کنید، برای بخشهای مختلف ارزش تعیین کنید و … . بنابراین طراحان، سهامداران و کاربران میتوانند امتحانش کنند و تعاملهای واقعی را شبیهسازی کنند.
وایرفریم، موکاپ و نمونهسازی را میتوان از طریق منبع باز یا ابزارهای نمونهسازی پولی ایجاد کرد. در ادامه برخی از آنها ذکر شده است:
- Sketch: ابزاری برای طراحی و نمونهسازی بر اساس گرافیک برداری که برای کاربران مک (Mac) مناسب است.
- InVision Studio: ابزار رایگان نمونهسازی با انیمیشن که با همهی انواع دستگاهها سازگار است.
- Figma : ابزاری برای طراحی UI آنلاین، نمونهسازی و آزمایش کردن.
- MockFlow : پلتفرمی برای طراحی UX که طراحان UX میتوانند در آن وایرفریم، راهنمای سبک و نقشهی سایت بسازند.
- Moqups : ابزاری آنلاین برای ساخت نمونهسازی UI، وایرفریم، موکاپ و نمودارها.
- Lucidchart : ابزاری برای ایجاد نمودار و وایرفریم.
- Balsamiq : اپلیکیشن آنلاین برای وایرفریم و موکاپ که یک نسخهی دسکتاپ هم دارد.
- Wireframe: ابزاری آنلاین برای ایجاد وایرفریم و موکاپ.
برای کسانی که وایرفریم و موکاپ کاغذی را ترجیح میدهند، الگوهای کاغذی هم وجود دارد.
نمونهسازی مرحلهای از طراحی UX است که بین طراحان UI و UX مشترک است. برخی معتقدند ساخت وایرفریم و موکاپ وظیفهی طراح UX است، اما طراح UI روی نمونهی اولیه کار میکند. با این حال، طراح UI روی بخش بصری یک اینترفیس کار میکند و آن را در یک نمونهی اولیه به کار میگیرد. در ادامه میبینیم این مرحله شامل چه بخشهایی میشود.
نقش کلیدی: متخصص UI
سیستم طراحی UI
نقش کلیدی: متخصص UI، تیم توسعهی سمت کاربر
وقتی طرحبندی نهایی آماده باشد، طراحان روی گرافیک کار میکنند. وایرفریم و موکاپ استخوانبندیاند، اما مسائل گرافیک پوست و گوشت محصول دیجیتال هستند. در این مرحله، طراح UI توسعهی اینترفیس گرافیکی محصول دیجیتال را آغاز میکند. این کار شامل این موارد است: کشیدن آیکونها، انتخاب تایپوگرافی و پالت رنگ، و همچنین ایجاد دستورالعملهای UI.
اقلام قابل تحویل: مودبورد (moodboard)، راهنمای سبک UI
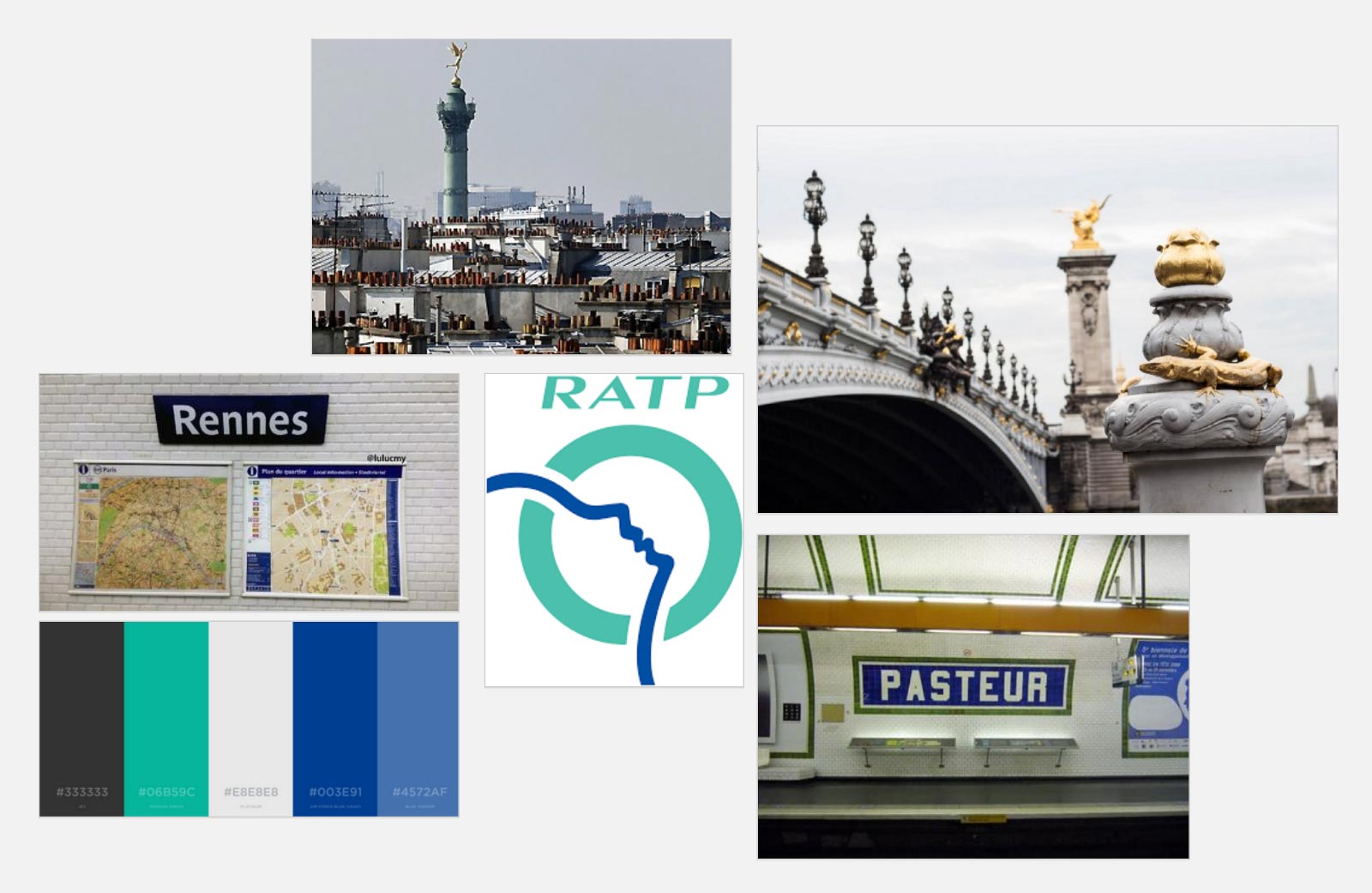
قبل از اینکه طراحان واقعاً طراحی اینترفیس را آغاز کند، به الهام احتیاج دارند. برای رسیدن به این هدف، مودبورد ابزار فوقالعادهای است. طراحان میتوانند با استفاده از آن برای طراحی بصری ایدههایی بیابند. مودبورد مجموعهای از تصاویر مختلف است که الهامبخش پالت رنگ نهایی و سبک کلی اینترفیس است.

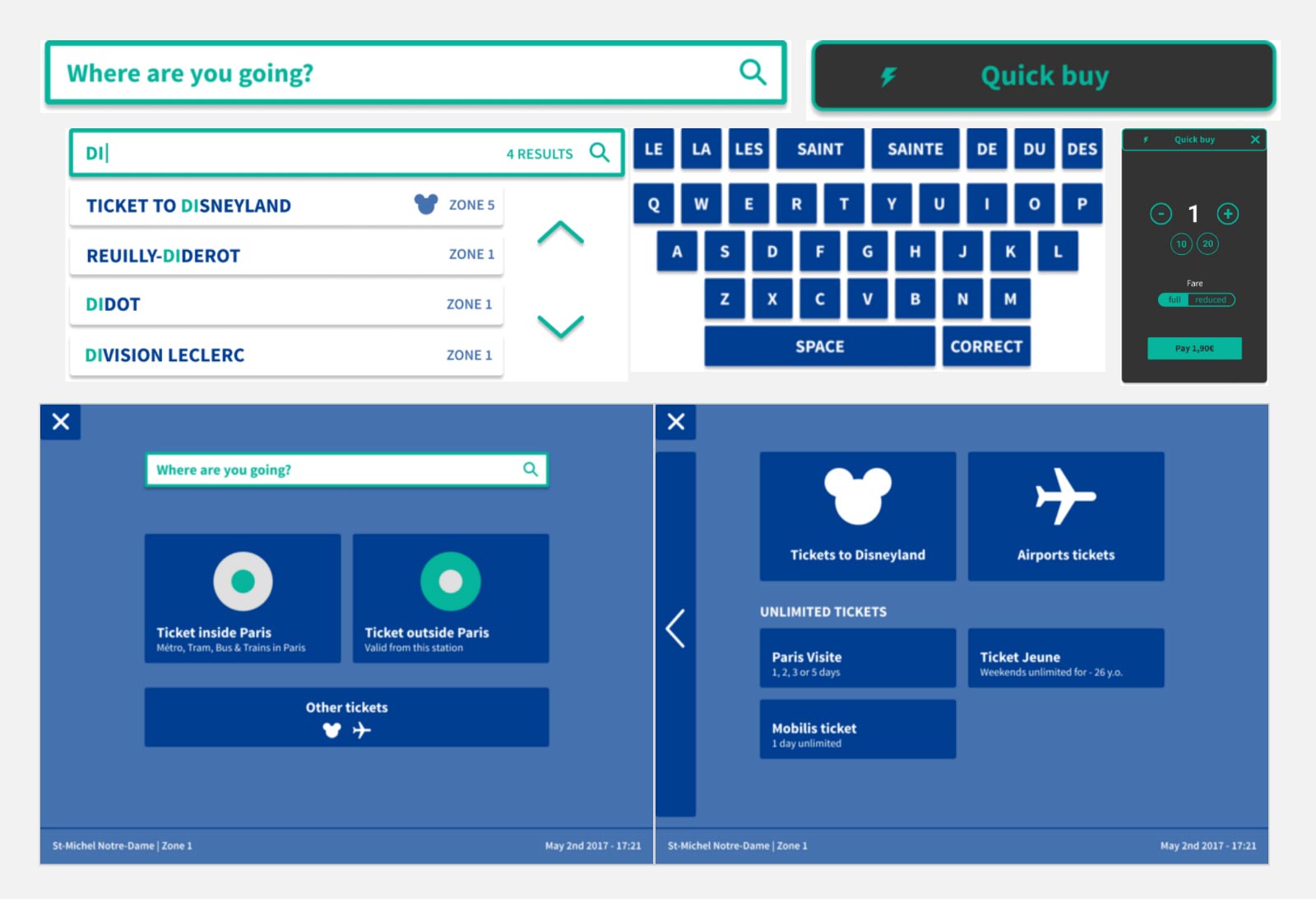
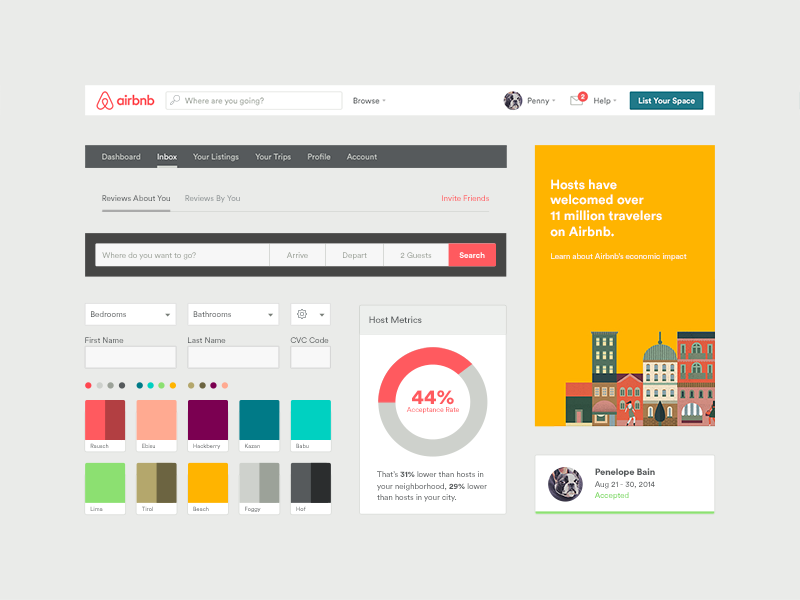
در ادامه نمونهای را بررسی میکنیم. اگر تا به حال به پاریس رفته باشید، احتمالاً میدانید که خریدن بلیت مترو کار لذتبخشی نیست. گرگ ژانو (Greg Jeaneau)، طراح UX، اینترفیسی برای گیشهی بلیت مترو پاریس ایجاد کرده تا زندگی کاربران را سادهتر کند. گرگ برای پالت رنگ از مناظر پاریس و لوگوی اپراتور حملونقل عمومی پاریس (RATP) و برای عناصر اینترفیس کاربر از تایپوگرافی متروی پاریس الهام گرفته است.

همهی تصمیمهای مربوط به طراحی بصری در یک راهنمای سبْک UI ثبت شدهاند.
راهنمای سبْک UI. این سندی است که همهی عناصر سبک بصری برند شما در آن جمعآوری شده است. هدف اصلی این سند این است که طراحی یکدست باشد و کار طراحان و توسعهدهندگان سمت کاربر سادهتر شود. راهنمای سبک سیستم شبکه، طرحبندی، پالت رنگ، تایپوگرافی، آیکونوگرافی، لوگو و تصاویر را استاندارد میکند و مواردی را که برای دسترسی لازم هستند مد نظر دارد.

وقتی همهی این اقلام قابل تحویل آماده بشوند، تیم توسعهی سمت کاربر میتواند نتایج را در نمونهی اینترفیس گرافیکی استفاده کند و نهایتاً آن را آزمایش کند. توسعهدهندگان ویژگیهای طراحی را به کار میگیرند، اما طراحان UI این فرایند را دنبال میکنند.
آزمایش کاربردپذیری
نقشهای کلیدی: طراح UX، تیم توسعهی سمت کاربر، طراح UI
به محض اینکه اولین نمونه حاضر باشد، تیم میتواند کاربردپذیری آن را آزمایش کند. آزمایش کاربردپذیری با آزمایش QA و آزمایش A/B متفاوت است. هدف اصلی آن دست یافتن به بازخوردهای کاربران واقعیِ یک محصول است تا بتوانیم بفهمیم اینترفیس چه قدر مناسب است و آیا کاربران میتواند با استفاده از این محصول به اهدافشان برسند یا خیر.
در این مرحله، طراح UX نتایج آزمایش را ثبت و تحلیل میکند. چند نوع مختلف آزمایش کاربردپذیری وجود دارد:
آزمایش کاربردپذیری مقایسهای برای مقایسهی یک محصول با یک محصول دیگر استفاده میشود؛ برای مثال، با محصول رقیب. میتوان مانند آزمایش A/B با استفاده از آن دو نسخه از یک طرح را مقایسه و بهترین گزینه را انتخاب کرد.
آزمایش کاربردپذیری اکتشافی معمولاً قبل از شروع کار انجام میشود. تمرکز آن پیدا کردن آن دسته از نقاط کور و شکافهای طراحی محصول است که قبلاً کسی به آنها توجه نکرده، اما کاربران با آنها مواجه شدهاند. این آزمایش اصلاح محصول قبل از رسیدن به بازار را آسان میکند.
ارزیابی کاربردپذیری بعد از شروع به کار محصول و انجام همهی اصلاحها اتفاق میافتد. در این مرحله محصول دوباره آزمایش میشود تا مطمئن شویم تغییراتی که ایجاد کردهایم منجر به تجربهی کاربری خوب و مناسبی شده است.

بعد از آزمایش کاربر، طراحان میتوانند تغییرات لازم را به طراحی UI یا UX اضافه کنند، و بعد طراحی محصول را برای بهکارگیری به تیم توسعهدهندگان بسپارند. اما کار متخصصان UI و UX بعد از ارائهی محصول تمام نمیشود. آنها همچنان حواسشان به محصول هست.
حمایت و توسعهی بیشتر
محصولی ارائه میشود و به نظر کاربران مناسب است. این بدین معنی نیست که دیگر به طراحان UI و UX نیازی نداریم. آنها همچنان روی طراحی UI و UX کار میکنند؛ دائماً محصول را بهروزرسانی میکنند تا مطابق سیستم طراحی و راهنمای سبک UI باشد.
آزمایش و ارزشیابی بیشتر. محتوا و کارکردهای جدید معمولاً نیازمند تغییراتی در اینترفیس هستند تا شاخصهای کلیدی عملکرد بهتر شوند. این بدین معنی است ممکن است تیم ارزشیابی کاربردپذیری را تکرار کند، برای برخی صفحات اجراهای بیشتری پیشنهاد کند و آزمایش A/B را انجام دهد تا بهترین نسخهی کاربردی را بیابد.
بهبودها و ویژگیهای جدید. طراحان UX باید یاد بگیرند کاربران به کدام یک از ویژگیهای جدید نیاز دارند و تصمیم بگیرند چه طور آنها را در طراحی فعلی جا دهند. طراحان UI طراحی را مطابق با نیازهای جدید تغییر میدهند و بر آزمایش A/B یا چندمتغیره نظارت میکنند.
طراحی دوباره. اگر محصولی به طراحی دوباره احتیاج داشته باشد، تیم تمام پروسه را از اول تکرار میکند: انجام تحقیقات UX جدید، ساختن نقشهی سایت و وایرفریم جدید. در همین حال، طراح UI ساخت موکاپ، نمونهی اولیه و … را به عهده میگیرد.
مراحل و اقلام قابل تحویلی که ما اینجا توصیف کردیم رایجترین موارد هستند، اما رویکردها نسبت به ایجاد UX و UI متفاوتاند. برای مثال، به تازگی رویکرد دیزاین اسپرینت (Design Sprint) گوگل ونچرز (Google Ventures) را بررسی کردهایم که فرایند زمانمندی است که با استفاده از آن میتوان فرضیههای اولیه، نمونهی ابتدایی و آزمایش با کاربران واقعی را انجام داد. و بعضی وقتها اقلام قابل تحویل متعددی حذف میشوند تا مرحلهی طراحی کوتاهتر شود.
کلام آخر: آیا یک نفر میتواند طراح UX و UI باشد؟
UX و UI از هم جداشدنی نیستند. اما آیا این بدین معناست که میتوانیم یک طراح UX/UI استخدام کنیم؛ یک نفر که میتواند تمام فرایند طراحی UX را از اول تا آخر انجام دهد؟ UX و UI بخشهایی از یک کل هستند و ممکن است به نظر برسد منطقی است که همهی فرایند را به یک نفر بسپاریم. اما مشکل اینجاست که طراحی UX نسبت به طراحی گرافیک نیازمند مهارتهای گستردهتر و تجربهی بیشتری است. طراحان UX ممکن است بتوانند نمونهی اولیه بسازند و با تیم UI کار کنند، اما طراحان UI باید مهارتهای بیشتری داشته باشند تا بتوانند تحقیقات کاملی در رابطه با رفتار کاربران و بازاریابی انجام دهند، و باید با کاربران همدلی داشته باشند تا محصولی با اینترفیس مناسب بسازند که کاربران دوستش داشته باشند و از آن استفاده کنند.
این مطلب ترجمهای است از مقاله UX vs. UI: Design Stages, Participants, Roles, and Skils
نوشته تیم AltexSoft Inc




