بیایید موضوعی را بررسی کنیم که به طرز عجیبی دربارهی این است که چطور به طراحیها نگاه میکنیم. وقتی متوجه شوید چشم انسان چطور آنها را پردازش میکند، بهتر میتواند عناصرتان را به صورت کارآمدتری مرتب کنید.
در هر طرحبندی (Layout) صفحهی دیجیتال، محتوا از سلسلهمراتب بخصوصی پیروی میکند. هِدِرها بالای متن اصلی قرار میگیرند. منوها بالا، پایین، چپ یا راست صفحه (یا به صورت ترکیبی از اینها) قرار دارند. طراحان سعی میکنند محتوا را جوری مرتب کنند که در هر صفحه، اول محتوایی را ارائه کنند که بیش از بقیه اولویت دارد. بعد، بقیهی محتوا را هم به ترتیب اولویتشان ارائه میکنند.

«سلسلهمراتب» (Hierarchy) صرفاً کلمه قشنگی است برای گفتن اینکه محتوا به ترتیب اهمیت مرتب شده است. همچنین از کلمه «سلسلهمراتب» استفاده میکنیم تا رابطهی بین بلوکهای مختلف محتوا را نشان بدهیم (وقتی رابطهای وجود داشته باشد).
سلسلهمراتب بصری یک وبسایت یا اپلیکیشن را کاربران تعیین میکنند. آیتمی که قبل از هر چیز دیگری نظر را جلب میکند در رأس سلسلهمراتب قرار دارد. آیتمی که بعد از آن نظر را جلب میکند در سلسلهمراتب پایینتر از قبلی قرار میگیرد.
اصول سلسلهمراتب

چشم انسان اطلاعات را به صورت بصری درک میکند نه به صورت بلوکهایی از اطلاعات. برخلاف رایانهها، ما از لطف تمایلات طبیعی چشممان برخورداریم. محتوای خواندنیای که به احتمال زیاد در بچگی با آن مواجه شدهایم تصاویر بسیار و نوشتههای درشت دارد. چه کامیک استریپ (داستانهای مصور) بودند، چه کتاب رنگآمیزی، یا کتاب داستان، متوجه میشدیم چه اتفاقی دارد میفتد، چون تصاویر را میفهمیدیم و از روی متنی که خواندنش ساده بود توالی اتفاقات را دنبال میکردیم.
عوامل متعددی روی اینکه چطور اطلاعات را درک کنیم تأثیر میگذارند و همین مسئله باعث میشود تصمیم بگیریم در طرحبندی، سلسلهمراتب محتوا را چطور طبقهبندی کنیم. جونز (Jones) در سال ۲۰۱۱ نشان داد عواملی که روی این سلسلهمراتب تأثیر میگذارند عبارتاند از:
- اندازه (Size): هرچه آیتمی بزرگتر باشد، در مقایسه با عناصر کوچکتر توجه بیشتری به خود جلب میکند. به تیتر روزنامهها فکر کنید. روزنامه از هِدِر (با فونت درشت) استفاده میکنند تا نشان بدهد بقیهی متن (با فونت ریزتر) چه چیزی را ارائه میدهد. بیایید «خبر فوری» فرضیای را در نظر بگیریم. نظر شما باید مستقیم به تیتر جلب شود. توجه کنید چه طور تیتر غالب است و شما راغب میشوید بدانید دربارهی چیست.
- رنگ (Color): رنگهای درخشان بیش از رنگهای بیروح نظر را به خود جلب میکنند. احتمالاً خودتان هم برای برجسته کردن نکاتی در جزوههای فتوکپی شده از ماژیکهای هایلایتر استفاده کردهاید. زرد از سفید شدیدتر و درخشانتر است (به این معنی که سفید ماتتر است)، بنابراین برجستهتر است. بعد از رنگهای درخشان، رنگهایی که شدیدتر و تیرهترند نظر را جلب میکنند. رنگهای روشن بعد اینها قرار دارند، چون رنگورورفته به نظر میرسند. در پایین سلسلهمراتب رنگها رنگهای خاکستری، مات یا بیرنگورو قرار دارند. تصور کنید در روزی مهآلود میخواهید چهار تن از دوستانتان را پیدا کنید. یکی جلیقهی شبرنگ پوشیده است و اولین نفر دیده میشود. بعد آنی که پالتویی بلند زرشکی تیره پوشیده دیده میشود. دیدن کسی که کت بلند بژ به تن دارد سختتر است. همدیگر را میبینید و شروع میکنید به حرف زدن که شما میپرسید جیم کجاست. متأسفانه، جیم ژاکت کلاهدارِ دودی پوشیده و گرمکنش هم همان رنگی است. اما او همهی شما را دیده است.
- تضاد (Contrast): رنگهایی که بیشتر با هم تضاد دارند بیشتر نظر را به خود جلب میکنند. تضاد به شما کمک میکند نشان دهید چه چیزی در طراحیتان مهمتر است. همهچیز نسبی است. تصور کنید میخواهید بر اساس نقشهی معماریِ شهرکی با ساختمانهای بلند طراحی کنید. میخواهید ساختمانهای نورگیر، خوشهوا و دوستدار محیطزیست را روی زمین نشان بدهید، اما همچنین لازم است پیریزیهای قوی و عمیق و پارکینگ زیرزمینی را هم نشان دهید. اگر طرحتان را به این صورت قسمتبندی کنید، نظر را به ویژگیهای زندگی شاد در آپارتمانهایی کنار جنگل جلب میکنید. این باعث میشود به قسمت پایینی (Footer) کمتر توجه شود؛ جایی که در آن جنبهی کارایی و امنیت ساختار را نشان میدهید. اهمیت دادن به چیزی در سلسلهمراتب باعث میشود کاربر نظر کاربر به آن جلب شود.
- ترازبندی (Alignment): ترازبندی بین عناصر مختلف طراحی نظم ایجاد میکند. برای مثال، وقتی محتوا را میگذارید و بعد ستونی در کنار آن، این برای خواننده اولویت ایجاد میکند. کاربر انتظار دارد اطلاعات مهم (مثل دکمههای ورود) در گوشه راست بالای صفحه قرار داشته باشد. همین مسئله در مجلهها هم دیده میشود. اگر مجلهای نزدیکتان است، ورقش بزنید. به دنبال نقلقولی بگردید که وسط نوشتههاست (pull quote). این بخشی از مثلاً مصاحبه است؛ جایی که نویسنده میخواهد چیزی را که مصاحبهشونده گفته است برجسته کند. با بزرگترین فونت و فاصله و با ترازبندی بقیه متن سلسلهمراتبی ایجاد میکنند که نظر شما اول به آن جلب شود.
- تکرار (Repetition): استایل یا سبکهای تکرارشونده به بازدیدکننده این حس را میدهند که بخشهای مختلف محتوا به هم مرتبطاند. برای مثال، ما بیشتر این متن را به نحوهی یکسانی ارائه کردهایم. اگر این سبک را (مثلاً با استفاده از متن قرمز) تغییر دهیم، فوراً نظر به آن جلب میشود، نه به پیرامونش که آشناست. تأثیرگذار است. نه؟ اگر دوباره تکرارش کنیم چطور؟ نمونهی خوب دیگری که وجود دارد هایپرلینک است. وقتی از صفحهای بازدید میکنید که کلمات آبی بسیاری دارد که زیرشان خط کشیده شده است، بلافاصله متوجه میشوید که میتوانید با کلیک کرد روی آنها به صفحات دیگر بسیاری بروید.
- نزدیکی (Proximity): اینکه عناصر طراحی را چه قدر نزدیک هم به یکدیگر قرار بدهیم به کاربرانمان نشان میدهد چه قدر احتمال دارد آنها به هم مرتبط باشند. در این لیست ما موارد را با یک خط فضای سفید از هم جدا کردهایم. در این درس، تیترها را از اولین پاراگراف اطلاعات جدا نکردهایم. این نزدیکی نشان میدهد موارد لیست از همدیگر جدا هستند (اما نه آن قدر جدا که کاملاً با هم بیربط باشند) اما تیترها به محتوایی که بعد از آنها میآید مربوطاند.
- فضای سفید (Whitespace): میتوانید از فضای اطراف محتوا استفاده کنید (میتواند هر رنگی باشد، نه فقط سفید) تا توجه را به بخشهای بخصوصی از محتوا جلب کنید. تصور کنید بدون آن چه قدر کارتان سخت بود! این فضا دو کار را انجام میدهد: باعث میشود چشم بهتر اطلاعات را درک کند، و اجازه میدهد چشم روی هر بخش از اطلاعات را (در اینجا پاراگراف) جداگانه تمرکز کند.
- بافت و سبک (Texture and style):استفاده از تکسچر و استایل هم به اولویتبندی محتوا کمک میکند. آنها هم مثل فونت لحن طراحی را تعیین میکنند. چند پروژه را تصور کنید. دو آژانس مسافربری صفحه فرودی میخواهند تا اقامتگاههایشان را نشان بدهند. تِم یکی از آنها ساحل است و تم دیگری دریاچه. برای اقامتگاهی که تِمش ساحل است، پیشزمینهای را انتخاب میکنیم که نمای نزدیکی از آب شفاف روی شن سفید زیبا است. تأثیرش خوشایند بود. اما، وقتی همین کار را برای دریاچه تکرار کردیم، متوجه شدیم در آب شفاف باید تعداد زیادی سنگریزه و سنگ تیره باشد. نهایتاً بافت یا تکسچر حواس مخاطب را پرت میکرد چون به مراتب بیشتر از شن نرم بافت داشت.
طراحیهای چشمنواز به روانشناسی نیاز دارند
گزارشهایی از کپنهاگ تأیید میکنند که طراحان، بهخصوص طراحان وب، درک میکنند که لازم است کاربران مشارکت مستقیمتری داشته باشند. به نظر میرسد اگر به روزهای هنرستانشان فکر کنند و قدری روانشناسی را هم به این ترکیب اضافه کنند، مسئله برطرف میشود.
الگوهای سلسلهمراتب (Hierarchy)

هم در صفحات چاپشده و هم در صفحات دیجیتال الگوهای رایجی برای سلسلهمراتب وجود دارند. این الگوها بر اساس حرکت چشم ما در مواجهه با صفحهی جدید ایجاد شدهاند. برای مثال، انگلیسی از چپ به راست خوانده میشود. خوانندگان انگلیسی وقتی با صفحهای متنی مواجه میشوند، برای مرور اجمالی متن الگوهای بخصوصی دارند. الگوهای خوانندگان عربی متفاوت است. چرا؟ چون عربی از راست به چپ خوانده میشود.
مهم است قبل از اینکه الگوی هایرارکی یا سلسلهمراتبی را به کار بگیرید، بدانید مخاطب شما چطور اطلاعات را پردازش میکند. از آنجا که این درس برای خوانندگان انگلیسی است، اینجا دو مورد از الگوهای رایج متنهای چپ به راست را مطرح میکنیم:
الگوی Z

در وبسایتهایی که محتوای متنی کم دارند (مثلاً وبسایتهایی که به عنوان تبلیغ کوچکی برای کسبوکار یا محصولی فعالیت دارند و حجم بسیاری از اطلاعات را ارائه نمیدهند)، الگوی Z برای مرور اجمالی بسیار رایج است. کاربر صفحهی متنی (text-lite) را میبیند و از چپ به راست مرور میکند، بعد به صورت مورب به محتوا نگاهی میاندازد تا به سمت چپ پایین صفحه برسد، و بعد نگاهش به سمت راست پایین صفحه حرکت میکند. شما میتوانید مهمترین اطلاعات را در طول الگوی Z که چشم دنبال میکند قرار دهید و به این ترتیب از این الگو بهره ببرید. در این الگو چهار نقطه با سه خط به شکل Z به هم وصل شدهاند.
الگوی F
معمولاً طراحان در وبسایتهایی از الگوی F استفاده میکنند که شامل محتوای متنی سنگین و/ یا محتوای ویدئویی باشد.
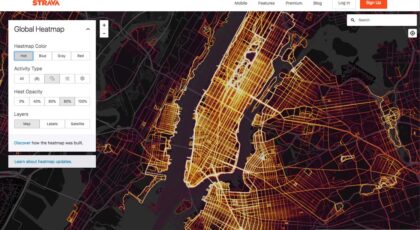
در الگوی F، کاربران اول بالای صفحه را از چپ به راست مرور میکنند، اما بعد سمت چپ صفحه را به سمت پایین مرور میکنند و به دنبال نشانهای تصویری میگردند تا اطلاعاتی را که میخواهند پیدا کنند. وقتی چنین نشانهای را پیدا کردند، از چپ به راست مرور میکنند. آن قدر این فرآیند را تکرار میکنند تا به پایین صفحه برسند.
همان طور که در تصویر بالای مقاله نشان داده شده، معمولاً این الگوی مرور کردن نقشه حرارتیای ایجاد میکند که شبیه حرف F است.
کاملاً ممکن است که روی یک وبسایت از هر دو الگوی Z و F استفاده بشود. برای مثال، ممکن است صفحه خانه بسیار مرتبی داشته باشید که از الگوی Z استفاده میکند. اما وقتی کاربر در سایت پیش میرود، ممکن است اطلاعات بیشتری را ارائه کنید و درعوض از الگوی F استفاده کنید.
جمعبندی
سلسلهمراتبها نظمی را ایجاد میکنند تا مخاطب به راحتی دیزاین یا طراحیای را درک کند. میخواهیم به تیترها و عنوانها را اولویت بدهیم چون میدانیم کاربرانمان چه میخواهند و ما میخواهیم آنها چه کنند. ما اطلاعات را به صورت بصری پردازش میکنیم و عناصر مختلف را به ترتیب تأکید طراحان درک میکنیم. طراحان با استفاده از عوامل زیر روی عناصر مختلف تأکید میکنند:
- اندازه (Size): عناصر بزرگتر به بقیه غلبه میکنند و زودتر نظر را جلب میکنند.
- رنگ (Color): رنگهای درخشان قبل از رنگهای مات و بیرنگورو نظر را جلب میکنند.
- تضاد (Contrast): تفاوت شدید عناصر نظر را به عنصر روشنتر جلب میکند.
- ترازبندی (Alignment): کاربران انتظار دارند عناصر بخصوصی را در جای یکسانی ببینند.
- تکرار (Repetition): مشخصهای تکراری (مثل بخشهای رنگی متن) نظر کاربر را به خود جلب میکند.
- نزدیکی (Proximity): نزدیک هم قرار دادن عناصر مربوط (مثل تیتر و متن مرتبط به آن) به معنی مرتبط بودن آنها با هم است.
- فضای سفید (Whitespace): ایجاد فضای سفید پیرامون عناصر باعث میشود به صورت گروه مستقلی از اطلاعات ارائه شوند.
- بافت و سبک (Texture and Style): استفاده از بافت و سبکهای مشخص (مثل دکمههای بزرگ و به سبک نظامی) نظر را جلب میکند و تِم کار را مشخص میکند.
در دنیای غرب، ما طراحیها را بر اساس دو الگوی سلسلهمراتبی رایج میخوانیم:
الگوی Z: در طراحیهایی که متن فراوانی ندارند، چشم ما از چپ به راست بالای صفحه را مرور میکند، بعد مورب به سمت چپ پایین صفحه میرسد و بعد سمت راست پایین صفحه از حرکت میایستد.
الگوی F: در طراحیهایی که متن بیشتری دارند، بالای صفحه را از چپ به راست مرور میکنیم، بعد سمت چپ را تا پایین مرور میکنیم و به دنبال نشانهای از چیزی میگردیم که دنبالش هستیم. وقتی پیدایش کردیم، آن بخش را تا سمت راست مرور میکنیم.
چشمان کاربران شما تضمین میکنند میتوانید از این عوامل استفاده کنید تا طراحیهای کارآمدتری داشته باشید. وقتی برنامهریزی میکنید همه اینها را در نظر داشته باشید. بهترین کار این است که همه اینها را استفاده کنید و ترکیبی از الگوهای Z و F را به کار بگیرید. به یاد داشته باشید که برای کاربرانتان طراحی میکنید. ببینید آنها از چه استفاده میکنند و دوست دارند به صورت آنلاین آن را چطور ببینند؟
در اینباره بیشتر بیاموزیم:
Course راهنمای نهایی درک و طراحی بصری: https://www.interaction-design.org/courses/the-ultimate-guide-to-visual-perception-and-design
جونز، بی. (۲۰۱۱) درک سلسله مراتب بصری در طراحی وب. Web Design Tuts Plus. برگرفته از: http://webdesign.tutsplus.com/articles/understandi… [ماه می، ۲۰۱۵]
بنک. سی (۲۰۱۵؟) “درک سلسله مراتب در رابط کاربری (UI) وب” .Awwwards. برگرفته از: http://www.awwwards.com/understanding-web-ui-visual-hierarchy.html
بردلی، اس. (۲۰۱۵). “اصول طراحی: سلطه (Dominance)، نقاط کانونی (Focal Points) و سلسله مراتب “. Smashing Magazine. برگرفته از: http://www.smashingmagazine.com/2015/02/design-principles-dominance-focal-points-hierarchy/
کاو. جی (۲۰۱۵). ۵ ستون سلسله مراتب بصری در طراحی وب. The Next Web/TNW. برگرفته از: http://thenextweb.com/dd/2015/04/30/the-5-pillars-of-visual-hierarchy-in-web-design/
این مقاله، ترجمهای آزاد از مقاله Visual Hierarchy: Organizing content to follow natural eye movement patterns نوشته Mads Soegaard است.