بگذارید چیزی را مشخص کنم. من طراح نیستم. فقط توسعهدهندهای هستم که به طراحی رابط کاربری و توسعه محصولات علاقه دارم. میدانم افراد بسیاری هستند که وضعیتی مشابه من دارند. این پُست را به همین خاطر نوشتهام. امیدوارم از خواندن آن لذت ببرید.
نترسید
من محصولات زشت بسیاری را توسعه دادهام. حالا میدانم اگر محصولم به خوبی کار کند، برای ظاهر زشت محصول توجیهی دارم.
اگر محصول شما همان طور که وعده دادهاید کار کند، بیشتر کاربران روی کارکرد آن تمرکز میکنند. به همین دلیل نباید بترسید.
همان طور که میدانید توسعه محصول مسیری طولانی و پرتنش است. البته در مرحله اول همهچیز زیبا نیست. نکته طلایی این است که برای رسیدن به نسخه زیبای محصولتان گامهای کوچک بردارید!
طراحیهای بسیاری را بررسی کنید
من هر محصول، مطالعه موردی و طرحی را که ببینم بررسی میکنم. همیشه این سؤالها را از خودم میپرسم:
- این محصول سعی میکند چه مشکلی را برطرف کند؟
- مخاطب این محصول کیست؟
- چرا از این پالت رنگ استفاده کردهاند؟
- چرا از این فونت استفاده کردهاند؟ (اگر زیباست، آن را ذخیره کنید. بعداً بابت این پیشنهاد از من تشکر خواهید کرد.)
- چرا از این ترکیببندی استفاده کردهاند؟
اگر به این سؤالها پاسخ بدهید، جواب این سؤال را پیدا میکنید: «چرا این محصول این قدر ظاهر خوبی دارد؟» راهحل من این است.
در ادامه بخشی برای پیدا کردن ابزار و منابع مناسب میبینید. نکته طلایی این است که چیزی به اسم اینترنت وجود دارد که خیلی مفید است.
بیایید دست به کار بشویم
من وقتی بعد از کارهای کسبوکاری توسعه محصولی را شروع میکنم، اولین قدمی که برمیدارم این است که وایرفریمی با کمترین جزئیات (Low Fidelity) میکشم. این به درک جریان، تجربه کاربر و ترکیببندی کمک میکند. معمولاً، من برای کشیدن وایرفریم با کمترین جزئیات از فیگما (Figma) استفاده میکنم، اما هیچ گزینه درست یا غلطی وجود ندارد. اگر با خودکار و کاغذ راحتترید، از آنها استفاده کنید.

هر کدام از مراحل طراحی از آنچه من مینویسم عمیقترند. هدف من این است که به سادگی توضیح بدهم. اگر شما مشتاقید درباره این موضوعات بیشتر بدانید، میتوانید هزاران مقاله و تحقیق جامعهشناختی درباره آنها بیابید.
و فراموش نکنید که باید بر اساس اهداف محصولتان تصمیم بگیرید. برای مثال، اگر محصول عمودی مجلل در حوزه مُد را توسعه میدهید، انتخابهای شما عبارتاند از:
- فونت: ابتدا سبک Serif و سپس Sans Serif.
- رنگ: ظاهر باشکوه و گران.
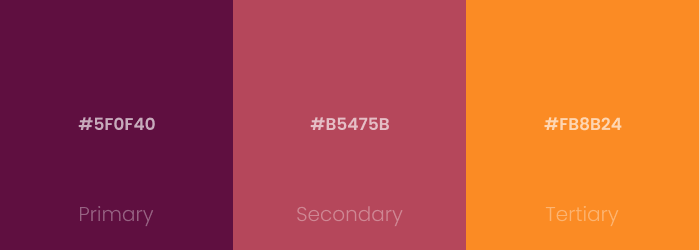
1. پالت رنگتان را بیابید
میتوانید از سایر محصولات مشابه الهام بگیرید. مهمترین چیز این است که پالت رنگتان با ویژگیهای محصولتان هماهنگ باشد. همچنین، باید سعی کنید رنگهای پررنگ و زنده را انتخاب کنید.

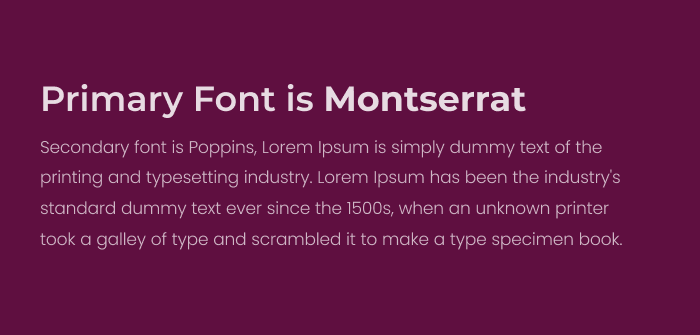
2. فونت مناسب را بیابید
همان طور که قبلاً گفتم فراموش نکنید فونتها را ذخیره کنید. از فرصتهای مختلف استفاده کنید تا آنچه مناسب نیازهایتان هست را بیابید. مهمترین چیزها عبارتاند از:
- فونتی که با پیام هماهنگ است.
- خوانایی.
ارزشهای اساسی اندازه فونت، وزن فونت، ارتفاع خط، و فاصله حروف را تعیین کنید و اندازه تیتر و اندازه پاراگرافها را ثابت نگه دارید.
ممکن است این مسئله بر اساس شرایط تغییر کند، اما معمولاً از دو فونت استفاده میکنم. فونت دوم از فونت اول پشتیبانی میکند.

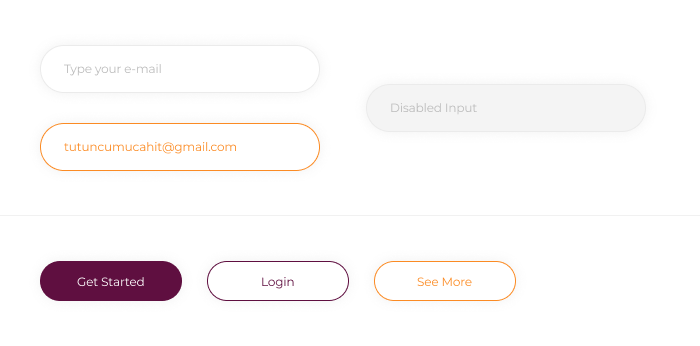
3. با طراحی اجزا شروع کنید
طراحی یعنی کنار هم گذاشتن چیزها با حفظ هماهنگی. به همین دلیل، من همیشه با طراحی اجزای رایج کارم را آغاز میکنم. این به ایجاد راهنمای سبک کمک میکند. برای مثال:
- عناصر فرم
- دکمهها
- مُدالها (Modals)
- جعبه انتخاب (Select box)
- منو
- نشانگر صفحه (Breadcrumb)
- حالتهای خالی (Empty States)
همچنین، ارتفاع دکمهها، ورودیها و مُدالها را تعیین کنید تا ثابت باشند.

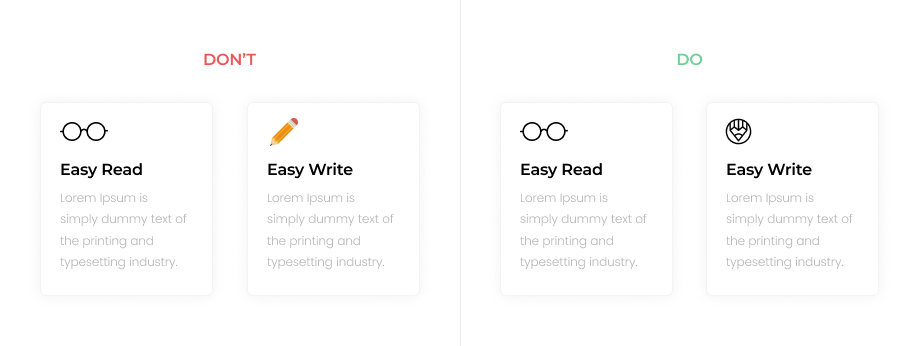
4. از آیکون و تصاویر استفاده کنید
اگر همهجا را با متن پر کنید، احتمالاً به کاربر حمله قلبی دست میدهد. به قدرت آیکونها اعتماد کنید. یادتان باشد یک آیکون میتواند بیانگر هزاران کلمه باشد.
از آیکونهایی استفاده کنید که سبک مشابهی دارند. پیشنهاد من Font Awesome ، Feather Icons یا چیزی شبیه آنهاست. این آیکونها با هم هماهنگی دارند.

5. چیزها را کنار هم بگذارید
به نظرم به لذتبخشترین بخش رسیدیم. تا الان درباره رنگها، فونتها، اجزا، و آیکونها تصمیم گرفتهایم. حالا بیایید آنها را کنار هم بگذاریم.
ببینید چه کردهایم!

نتیجهگیری
تجربه با تمرین نسبت مستقیم دارد. اگر شما درباره طراحی کنجکاوید و اگر دائماً ترکیبهای مختلف را تمرین میکنید، با گذشت زمان طراحیهای شما ظاهر زیباتری خواهند داشت.
پیشنهادهای آخر من:
- بررسی
- الهام گرفتن
- تمرین
- سادگی
- مدرن بودن
- ثابت بودن
- تکرار
اینها منابعیاند که به شما کمک میکنند:
- ProductHunt , IndieHackers ، محصولات مدرن و جدید را بررسی کنید. اینجا میتوانید محصولات بسیاری را بررسی کنید.
- Dribble , Behance ، بله. میدانم همه این محصولات را میشناسند. حسابی ایجاد کنید و طراحان دیگر را دنبال کنید. به راحتی از هر آنچه میخواهد الهام بگیرید.
- 70+ Free design tools & resources این به شما کمک میکند لوگو یا صفحه فرود بسازید یا تصویری را بیابید.
- از ابزار انتخاب پالت رنگ استفاده کنید.
- از ابزار انتخاب فونت استفاده کنید.
- Steve Schoger ، استیو شوگر نکات و ترفندهای طراحی را به اشتراک میگذارد. و این هم یک صفحهی لحظات توییتر از او.
این نوشته ترجمهای است از مقالهی Design for non-designers




