طراحی اتمی چیست؟
طراحی اتمیای که برد فراست (Brad Frost) ارائه کرده است تنها یکی از روششناسیهایی است که به فرایند خلق طراحیهای پیمانهای (Modular) سرعت میبخشد. او مفهوم طراحی اتمی را حدود 5 سال پیش مطرح کرده است.
“هرچه صنعت طراحی وب پیشرفتهتر میشود، احساس میکنیم لازم است سیستمهای طراحی فکرشدهای ایجاد کنیم و فقط مجموعههای سادهای از صفحات وب را خلق نکنیم. طراحی اتمی روشی برای ایجاد سیستمهای طراحی است.” -برد فراست
برد فراست و دیو اولسن (Dave Olsen)، کسانی که پشت patternlab.io هستند، میگویند: «سیستم بسازید، نه صفحه.»
سیستم بسازید، نه صفحه یعنی چه؟
به نظر من، سیستم بسازید یعنی صفحات کامل فرانت اند را طراحی یا ایجاد نکنید. مثل ساختن عناصر کوچک از جمله دکمههاست. و همه اجزاء کوچک در واحد بزرگی مثل برچسب، جعبه، جدول یا فُرم با هم ترکیب میشوند. صفحات کامل نهایی ترکیبی از این واحدها هستند. ایدهی ساختن سیستم این است.
حالا ماژولهای طراحی اتمی را بررسی میکنیم.
این روششناسی پنج مرحله مشخص دارد که سلسلهمراتب خلق سیستمهای طراحی رابط کاربری را تشکیل میدهند. این موارد عبارتاند از:
1. اتمها
2. مولکولها
3. ارگانیسمها
4. تمپلیتها
5. صفحات

اتمها
اینجا، عنصرها / ماژولهای کوچک سیستم «اتم» نام دارند. اتمها مثل بلوکهای سازنده اپلیکیشنها هستند.

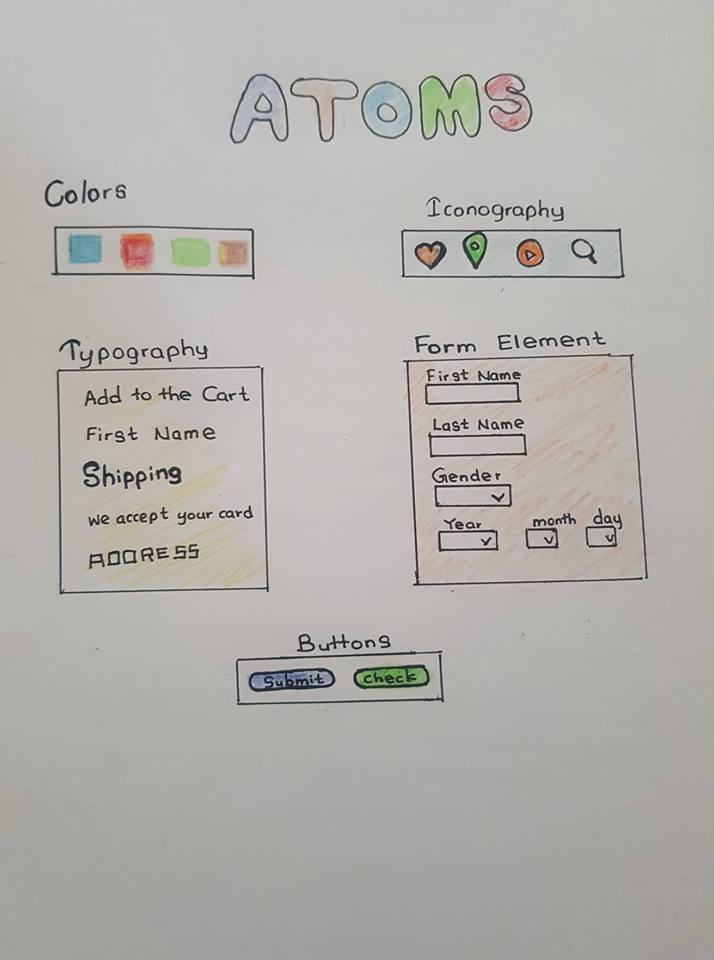
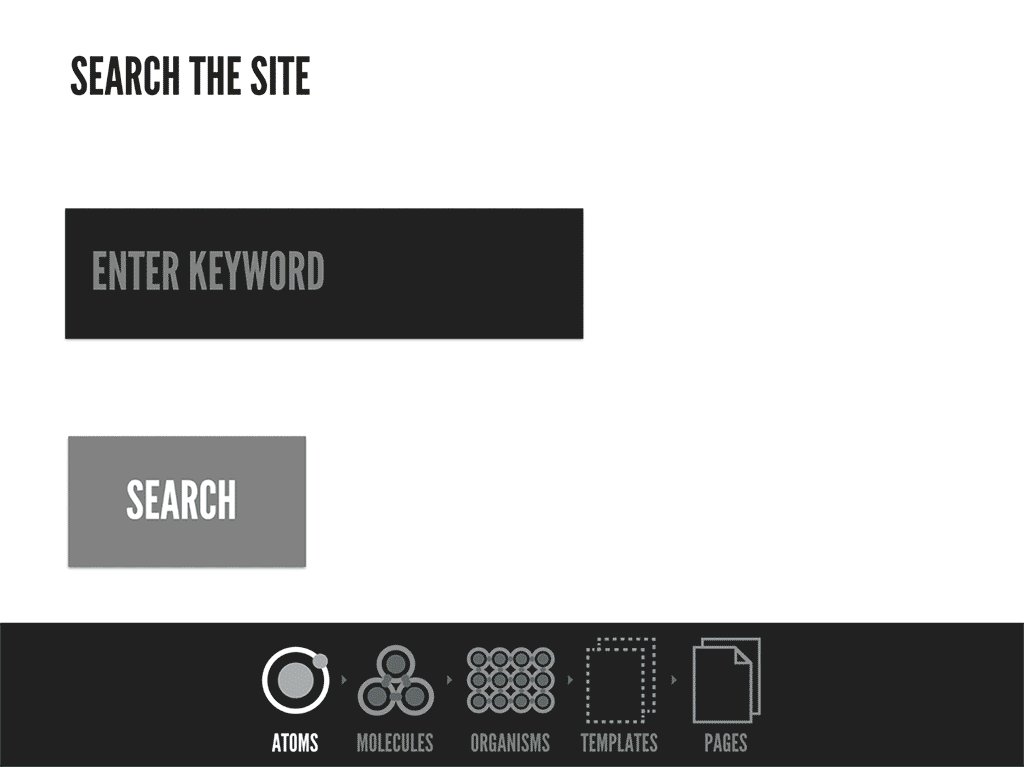
برای مثال، (در تصویر 2) عناصر مختلف رابط کاربری از جمله دکمهها، عناصر فُرمها و برچسبها را میبینید و همچنین وقتی اتمها با هم ترکیب شوند، تایپوگرافی، رنگ و آیکونوگرافی تعیین میشوند.
مولکولها
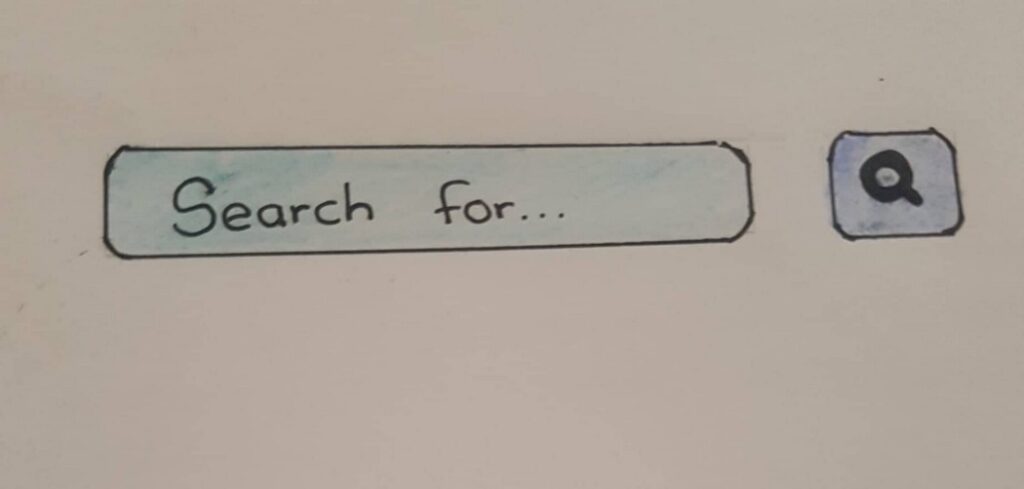
مولکولها کارایی بیشتری دارند و گروههایی از اتمها هستند که کنار هم قرار گرفتهاند و کوچکترین واحدهای اساسی را تشکیل دادهاند. برای مثال، (در تصویر 3) کادر متن ورودی و دکمه با هم ترکیب شدهاند تا فُرم جستوجو را تشکیل دهند و به این ترتیب میتوانند کاری را به انجام برسانند.

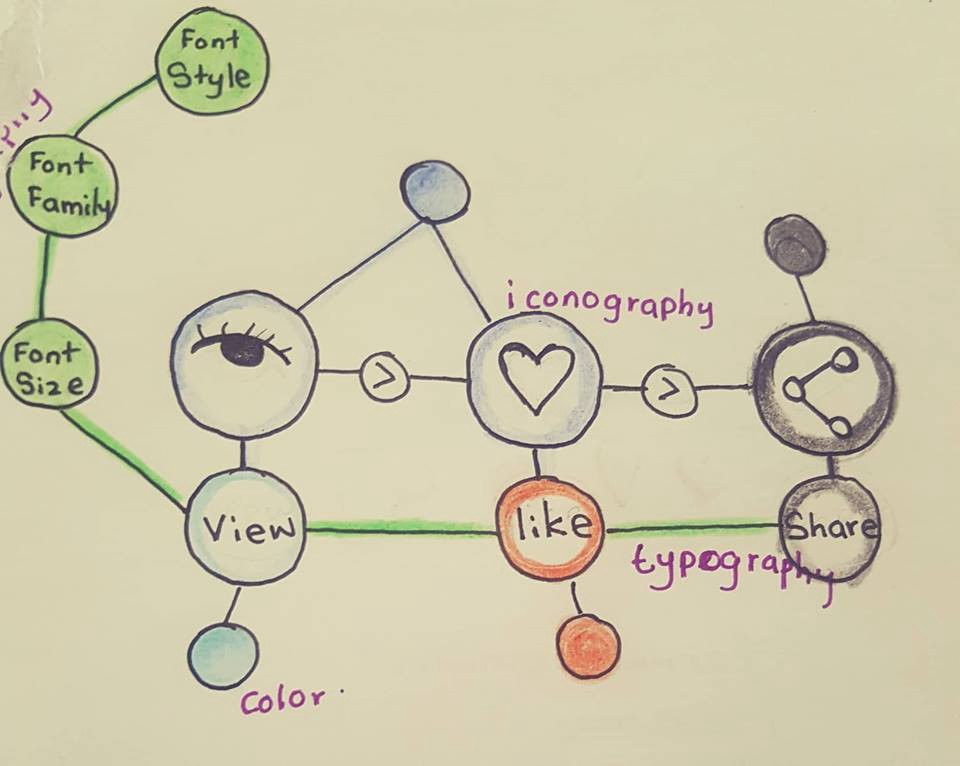
اتمها یا ماژولهای درونی آیکونهایی هستند که در هر مرحله استفاده میشوند. این آیکونها مراحل را به هم مرتبط میکنند (تصویر 4). زیر آیکونها از نوشته استفاده میشود، اما همچنین برای تمایز دادن مراحل فعال و غیرفعال از رنگ استفاده میشود. همچنین از تایپوگرافی استفاده میشود که خانواده فونت، اندازه و سبک را در بر میگیرد. این اتمها به خودی خود خیلی سادهاند اما وقتی با هم به گروهی تبدیل میشوند، معنا و کاربرد دارند و باعث میشوند کاربر بداند الان در چه مرحلهای است و مرحله بعدی چیست. وقتی رابط کاربری پیچیده میشود و مولکولها با هم ترکیب میشوند، اتمها کمک میکنند این مراحل به صورتی طبیعی پشت سر گذاشته شوند.

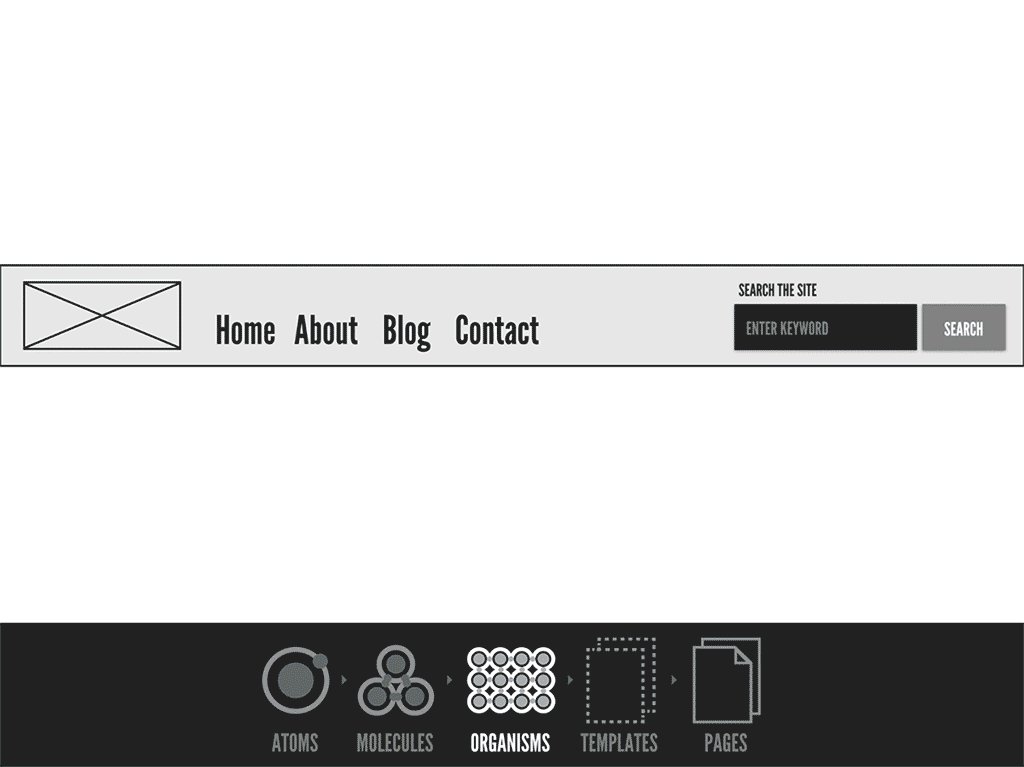
ارگانیسم
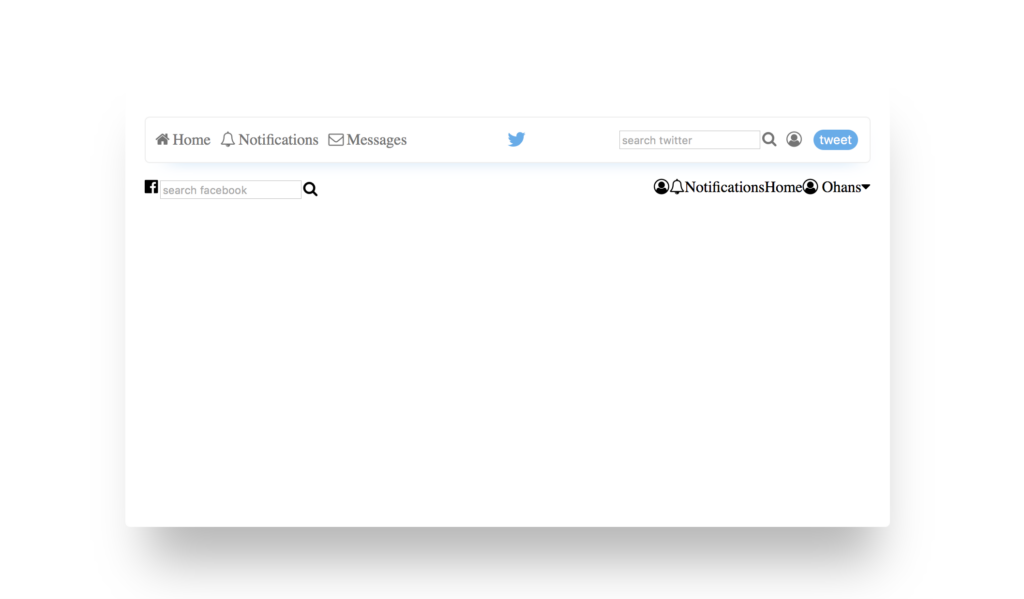
ارگانیسم گروهی از مولکولهاست که کنار هم جمع شدهاند تا بخشی نسبتاً پیچیده و مشخص از رابط کاربری را تشکیل دهند. مولکولهای جستوجو با مولکولهای مسیریابی (Navigating) ترکیب میشوند تا ارگانیسم هِدِر را ایجاد کنند. برای مثال، (در تصویر 5) جستوجوی سایت و هِدِر با هم ترکیب شدهاند و فُرم مسیریابی را ایجاد کردهاند و میتوانند با هم کاری را به انجام برسانند. این ارگانیسم هدر از مولکول فُرم جستوجو، اتمِ لوگو، و مولکول اولیه مسیریابی تشکیل شده است. ارگانیسمها اجزای کوچکتر و سادهتر را در عمل به نمایش میگذارند و الگوی مشخصی هستند که میتوان بارها و بارها آنها را به کار گرفت. از منظر فرانت اِند، ارگانیسمها برای جدا کردن بخشهای مختلف HTML گزینه مناسبی هستند.

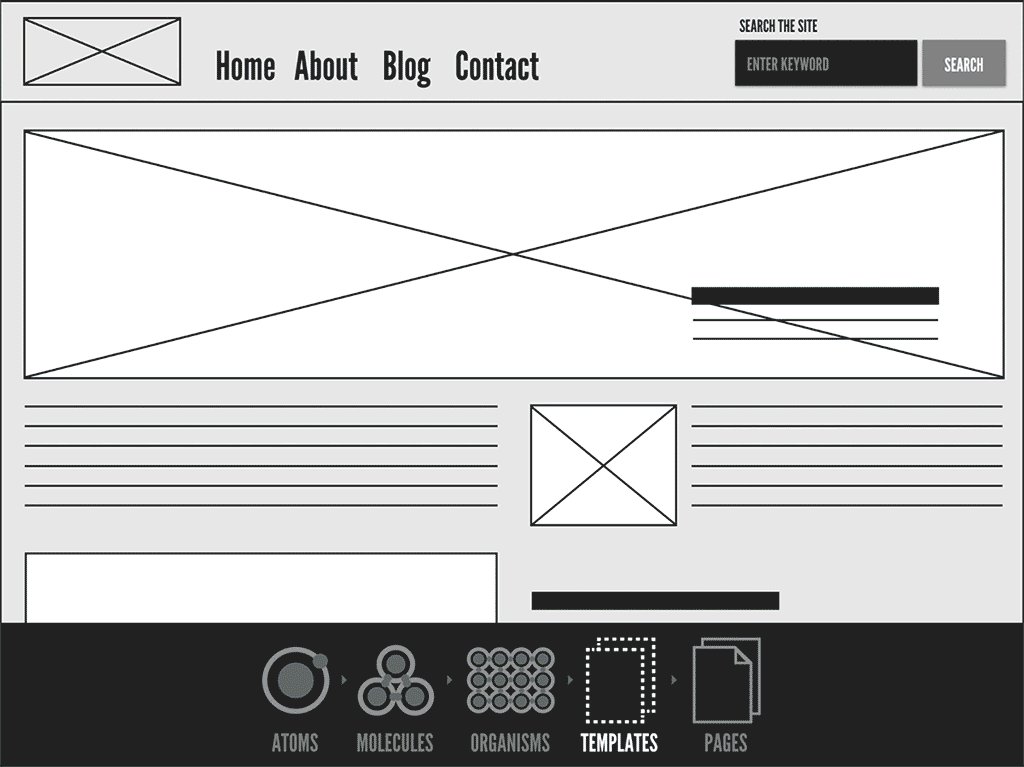
تمپلیتها
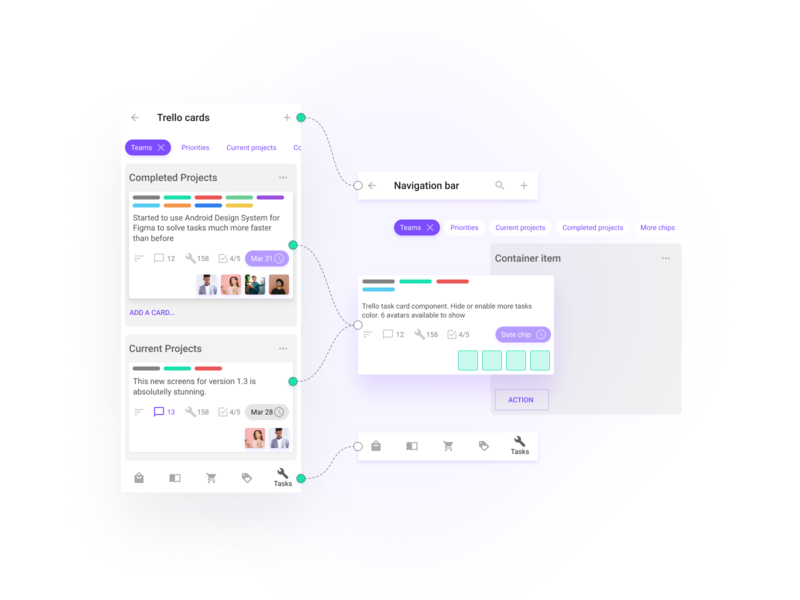
تمپلیتها معمولاً گروههایی از ارگانیسمها هستند که به هم متصل شدهاند تا صفحات را ایجاد کنند. اینجاست که طراحی شکل میگیرد و طرحبندی به کار گرفته میشود. در این مرحله، در طرح نمونه پایین (تصویر 6) به سادگی میتوان ارگانیسمها تجسم کرد و دید هر کدام از صفحات را چطور ایجاد میکنند. اما مسئله فقط این نیست. میتوانیم تصور کنیم چطور خرد کردن طراحیهایمان به این بخشها بهمان کمک میکند قوانین طراحی بهتری را ایجاد کنیم و آگاهتر باشیم که کی و چرا باید این قوانین را تغییر بدهیم.

این راهی برای ثبت ماژولهایی است که شناسایی شدهاند. مسئله فقط این نیست که برای مشخصات کار سندی ایجاد کنیم که نشان بدهد چطور باید ماژولها را ساخت، یا دفترچههای راهنمایی بنویسیم که تعاریف سطح بالا مثل رنگهای برند و خانوادههای فونت را به نمایش بگذارد.
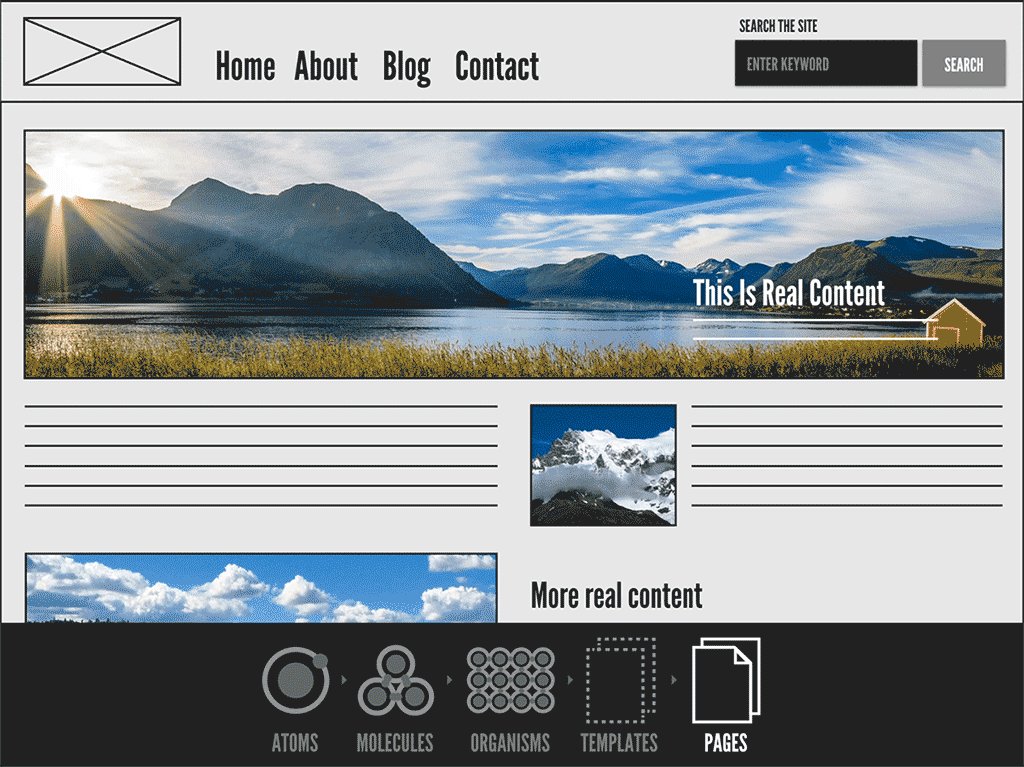
صفحات
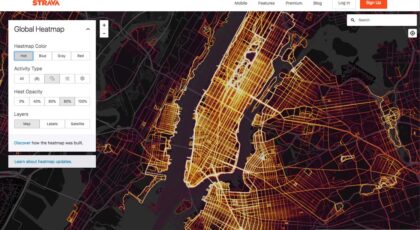
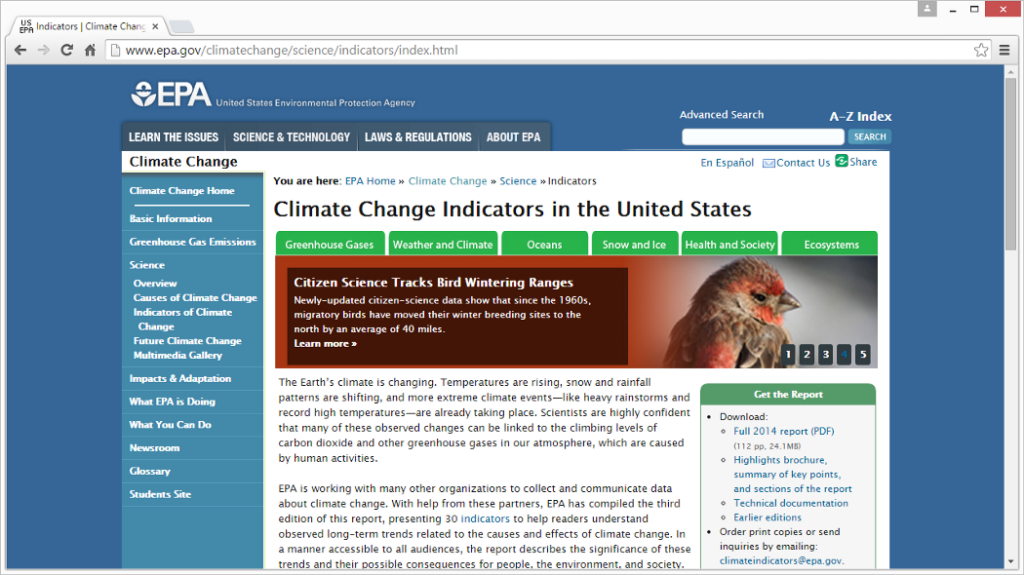
آخرین مرحله در طراحی اتمی، ماژولِ صفحه است. همه تمپلیتهایی که حاوی محتوای نمایشی واقعیاند صفحه نام دارند. صفحات بالاترین سطح درستی (Fidelity) را دارند. صفحات تمپلیتهایی هستند که ویدئوها، عکسها و محتوای واقعی به آن اضافه شده است و به ما اجازه میدهد اگر لازم باشد طراحی را مرور و تکرار کنیم. صفحات برای بررسی میزان کارآمدی سیستم طراحی اصلی لازم است. برای مثال تصویر 7 را ببینید.

در ادامه مراحل طراحی اتمی را که در این مقاله توصیف کردهام نشان میدهم. این طراحی اتمی است! این پنج مرحله مشخص همزمان با هم کار میکنند تا سیستم طراحی رابط کاربری کارآمدی را ایجاد کنند. بیان مختصر طراحی اتمی به این صورت است:
- اتمها عناصر رابط کاربری هستند که به بخشهای کوچکتری تبدیل نمیشوند و بلوکهای سازنده رابط کاربریاند.
- مولکولها مجموعهای از اتمها هستند که اجزای نسبتاً ساده رابط کاربری را تشکیل میدهند.
- ارگانیسمها اجزای نسبتاً پیچیدهایاند که بخشهای مشخصی از رابط کاربری را شکل میدهند.
- تمپلیتها اجزا را در طرحبندی قرار میدهند و طراحی اصلی ساختار محتوا را به نمایش میگذارد.
- صفحات محتوای واقعی را در تمپلیتها قرار میدهد و انواع مختلف آن را به نمایش میگذارد تا رابط کاربری نهایی نشان داده شود و انعطافپذیری سیستم طراحی آزمایش شود.

نتیجهگیری
در پایان این مقاله، میخواهم بگویم چطور طراحی اتمی برای ایجاد سیستمهای طراحی، روششناسی واضحی ایجاد میکند. چارچوبهایی چون طراحی اتمی به ما اجازه میدهند تفکرمان را متمرکز کنیم و وقتی چیزی را خلق میکنیم صریح باشیم. طراحی اتمی باعث میشود حتماً طراحیهای ما باثبات و قابل کنترل باشند. طراحی اتمی باعث میشود طراحان بتوانند در مورد اجزای طراحیشان (هم به صورت جداگانه و هم به عنوان بخشی از کل بزرگتر) تفکر انتقادی داشته باشند. ما فقط به کلیات این موضوع پرداختیم. چطور فرایند طراحی اتمی را به کار بگیرید؟
“طراحی اتمی به ما کمک میکند از انتزاع به عینیت برسیم. به همین خاطر، میتوانیم سیستمهایی ایجاد کنیم که مروج ثبات و مقیاسپذیریاند و در عین حال موارد را در زمینه نهاییشان نمایش میدهند. از آنجا که چیزی را به قطعات کوچکتر نمیشکنیم بلکه اجزا را کنار هم میگذاریم تا چیزی را بسازیم، سیستمی را از ابتدا میسازیم نه اینکه الگوها را یکی پس از دیگری گلچین کنیم.” -برد فراست
این نوشته ترجمهای است از مقالهی Atomic Design -Methodology