«برای محتوایم بهتر است از اسکرول بیانتها استفاده کنم یا از صفحهبندی؟» بعضی از طراحان هنوز مطمئن نیستند برای پروژهشان میخواهند کدام روش را انتخاب کنند. هر روشی نقاط ضعف و قدرت خودش را دارد. در این مقاله، این دو روش را بررسی میکنیم و تصمیم میگیریم برای پروژههایمان بهتر است از کدام استفاده کنیم.
اسکرول بیانتها
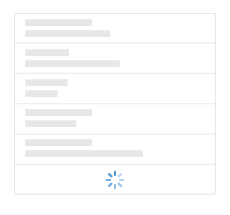
اسکرول بیانتها روشی است که به کاربران اجازه میدهد میزان بسیار زیادی از محتوا را اسکرول کنند، بیآنکه خط پایانی در دیدرسشان باشد. در این روش، همان طور که کاربر با اسکرول کردن به پایین صفحه میرود، صفحه ریفرش (refresh)میشود. اگرچه ممکن است خیلی جذاب به نظر برسد، این تکنیکی نیست که بتوان از آن در همه وبسایتها و اپلیکیشنها استفاده کرد.

مزیت ۱: مشارکت کاربر و کشف محتوا
وقتی از اسکرول کردن به عنوان روش اصلی کشف دادهها استفاده میکنید، ممکن است کاربران دیرتر صفحه شما را ترک کنند و بنابراین مشارکت بیشتری داشته باشند. با محبوبیت رسانههای اجتماعی، حجم عظیمی از دادهها به کار گرفته میشوند. اسکرول بیانتها راه کارآمدی ارائه میدهد که به وسیله آن میتوانیم این اقیانوس اطلاعات را مرور کنیم، بیآنکه لازم باشد صبر کنیم صفحات پیشبارگذاری (Preload) شوند.
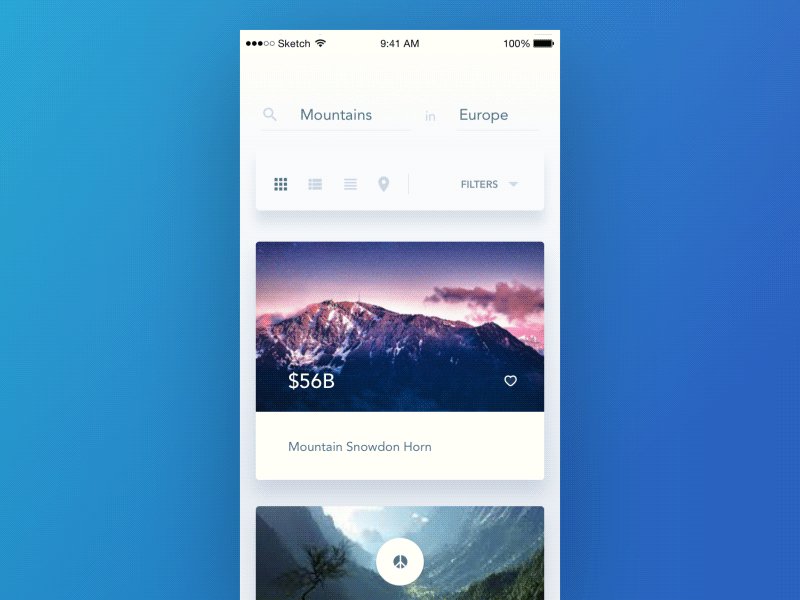
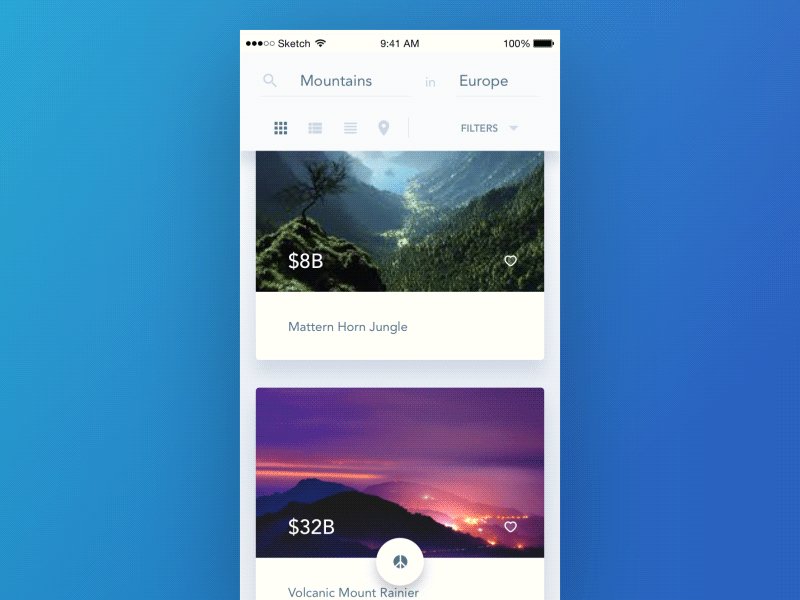
برای اینترفیسهای اکتشافی، اسکرول بیانتها تقریباً یک ضرورت است. وقتی کاربر چیز بخصوصی را جستجو نمیکند، باید موارد زیادی را ببیند تا چیزی را که دوست دارد پیدا کند.

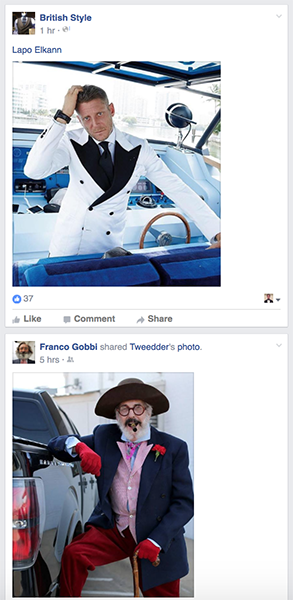
ممکن است برای بررسی منافع اسکرول بیانتها نیوز فید (News feed) فیسبوک را در نظر بگیرید. بر اساس یک قانون نانوشته، کاربران میدانند نمیتوانند همهچیز را روی فید ببینند، چون محتوای آن دائم بهروز میشود. فیسبوک، با استفاده از اسکرول بیانتها، نهایت تلاشش را میکند تا آنجا که امکان دارد اطلاعات بیشتری را در اختیار کاربران بگذارد و کاربران این جریان اطلاعات را اجمالاً مرور و از آن استفاده میکنند.

مزیت ۲: اسکرول کردن از کلیک کردن بهتر است
کاربران از اسکرول کردن تجربههای بهتری دارند تا کلیک کردن و ضربه زدن. موس و صفحههای لمسی باعث میشوند اسکرول کردن از کلیک کردن سریعتر و آسانتر باشد. برای محتوایی که دنبالهدار و طولانی است، مثل متنهای آموزشی، اسکرول کردن کاربردپذیری بهتری فراهم میکند تا تقسیم متن به چند صفحه مختلف.

مزیت ۳: اسکرول کردن برای دستگاههای موبایل خوب است
هر چه صفحه نمایش کوچکتر باشد، اسکرول طولانیتر خواهد بود. یکی دیگر از مسائل مهمی که استفاده از اسکرول طولانی را تائید میکند رواج مرور کردن صفحات روی گوشی تلفن همراه و سایر دستگاههای قابلحمل است. نحوه مدیریت دستگاههای قابلحمل باعث میشود اسکرول کردن طبیعی و استفاده از آن آسان باشد. در نتیجه، کاربران از هر دستگاهی که استفاده کنند، از تجربهای که کاملاً واکنشگرا باشد لذت میبرند.

ایراد ۱: عملکرد صفحه ومنابع دستگاه
سرعت بارگذاری صفحه برای داشتن تجربه کاربری خوب بسیار مهم است. تحقیقات متعددی نشان دادهاند اگر زمان بارگذاری صفحه طولانی باشد، کاربران سایت شما را ترک یا اپلیکیشن شما را حذف میکنند و این باعث میشود نرخ تبدیل کاربر به مشتری کاهش یابد. و این برای کسانی که از اسکرول بیانتها استفاده میکنند خبر بدی است. هرچه کاربران صفحهای را اسکرول کنند، باید محتوای بیشتری روی صفحه بارگذاری شود. در نتیجه، عملکرد صفحه به شدت کاهش پیدا میکند.
یکی دیگر از مشکلات منابع محدود دستگاه کاربر است. در مواجهه با بسیاری از وبسایتهایی که از اسکرول بیانتها استفاده میکنند، بخصوص آنهایی که تصاویر متعددی دارند، دستگاههایی که مثل iPad که منابع محدودی دارند ممکن است صرفاً به دلیل تعداد مواردی که بارگذاری شده رفتهرفته سرعتشان کاهش یابد.
ایراد ۲: جستجوی موارد و مکانها
یکی دیگر از مشکلات اسکرول بیانتها این است که وقتی کاربران به بخش مشخصی از صفحه میرسند، نمیتوانند آنجا را نشانه بگذارند و بعداً سراغ آن بیایند. اگر سایت را ترک کنند، میزانی را که پیش رفته بودند از دست میدهند و باید دوباره اسکرول کنند تا به همانجا برسند. این ناتوانی در ثبت جایی که کاربر تا آنجا اسکرول کرده و پیش رفته هم موجب ناراحتی و گیجی کاربران است و هم کلاً به تجربه کاربری آسیب میزند.
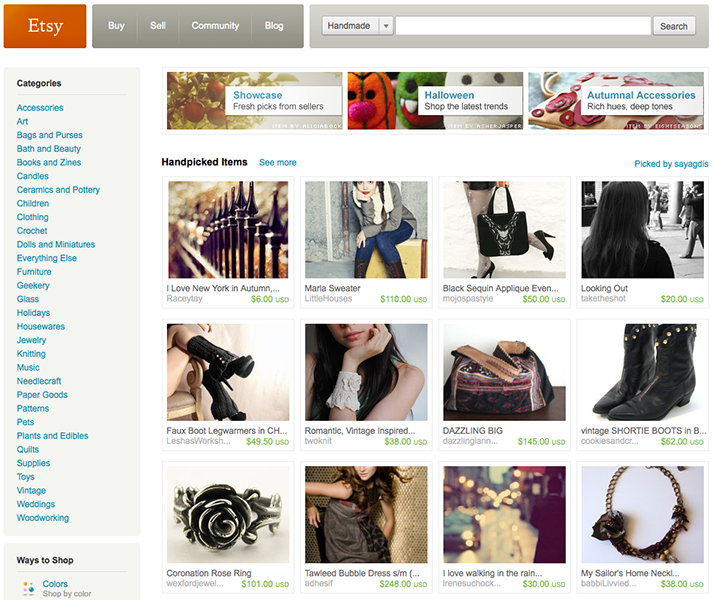
در سال ۲۰۱۲، Etsy زمان قابلتوجهی را صرف کرد تا اینترفیسی با استفاده از روش اسکرول بیانتها راهاندازی کند، و متوجه شد که اینترفیس جدید به خوبی صفحهبندی عمل نمیکند. اگرچه میزان خرید تقریباً یکسان باقی مانده بود، مشارکت کاربران کم شده بود و دیگر افراد کمتر از جستجو استفاده میکردند.

همان طور که دیمیتری فادیو (Dimitry Fadeyev) میگوید: «آدمها دوست دارند به فهرست نتایج جستجویشان برگردند، چیزهایی را که به تازگی دیدهاند بررسی کنند و آنها را با مواردی که در جای دیگری پایین فهرست دیدهاند مقایسه کنند. اسکرول بیانتها نه تنها این پویایی را از بین میبرد، بلکه بالای و پایین رفتن در یک فهرست را دشوار میکند؛ مخصوصاً وقتهایی که بعد از مدتی به یک صفحه برمیگردید و میبینید بالای صفحه هستید و باید دوباره آن را اسکرول کنید و صبر کنید نتایج جستجو دوباره بارگذاری شوند. به این ترتیب، سرعت اینترفیس اسکرول بیانتها در واقع از صفحهبندی کمتر است.
ایراد ۳: اسکرولبار بیربط
نکته آزاردهنده دیگر این است که اسکرولبارها میزان واقعی دادههای موجود را نشان نمیدهند. کاربران با خوشحالی صفحه را اسکرول میکنند و فکر میکنند به انتهای آن نزدیکاند (و این مسئله خودش باعث میشود وسوسه شوند آن یک ذره را هم ببینند)، اما وقتی به پایین صفحه میرسند متوجه میشوند تا به آنجا برسند نتایج دو برابر شده. از نظر دسترسی، خوب نیست که کارکرد واقعی اسکرول بار را برای کاربران از بین ببریم.

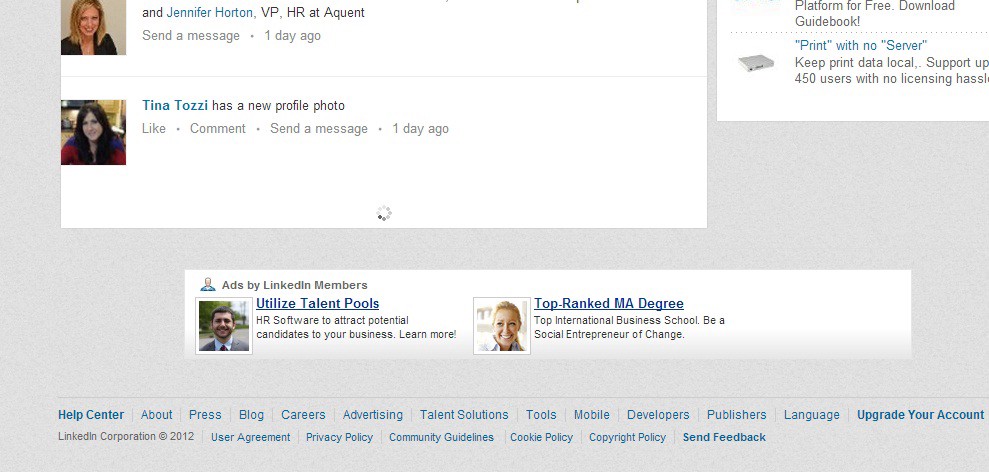
ایراد ۴: فوتر (Footer) نداشتن
دلیلی برای وجود داشتن فوترها وجود دارد: فوترها حاوی محتوایی هستند که بعضیوقتها کاربر به آن نیاز دارد. اگر کاربران نتوانند چیزی را پیدا کنند یا به اطلاعات بیشتر احتیاج داشته باشند، معمولاً به آن مراجعه میکنند. اما از آنجا که فید از اسکرول بیانتها استفاده میکند، به محض اینکه کاربر به انتهای صفحه میرسد، دادههای بیشتری بارگذاری میشوند و باز هم فوتر قابل مشاهده نخواهد بود.

وبسایتهایی که از اسکرول بیانتها استفاده میکنند باید یا کاری کنند که فوتر همیشه پایین صفحه قابل مشاهده باشد یا لینکهای آن را به بالا یا کنار صفحه منتقل کنند.

راهحل دیگری که وجود دارد این است که با استفاده از دکمه «بیشتر» فقط در صورت درخواست کاربر محتوای بیشتری را بارگذاری کنید. محتوای جدید نمایش داده نمیشوند، مگر اینکه کاربر روی دکمه «بیشتر» کلیک کند. بدین ترتیب کاربران میتوانند بدون اینکه لازم باشد دنبال فوتر بگردند به راحتی به آن برسند.

صفحهبندی
صفحهبندی الگوی رابط (اینترفیس) کاربریای است که محتوا را به صفحات جداگانه تقسیم میکند. اگر تا پایان یک صفحه اسکرول کردید و ردیفی از اعداد را دیدید، آن ردیف اعداد صفحهبندی وبسایت یا اپلیکیشن هستند.

مزیت ۱: نرخ تبدیل خوب
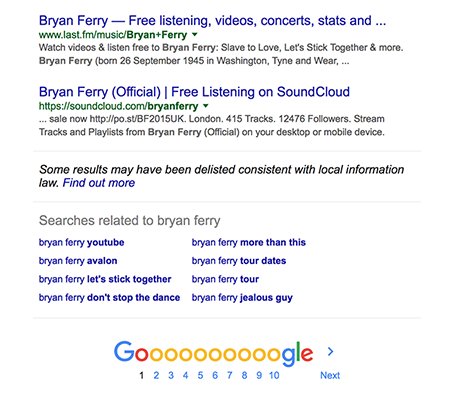
وقتی کاربر بین فهرست نتایج به دنبال مورد بخصوصی است و فقط به مرور اجمالی جریان اطلاعات مشغول نیست، صفحهبندی انتخاب خوبی است. میتوانید برای بررسی نکات مثبت صفحهبندی نمونه جستجوی گوگل را در نظر بگیرید. جستجو برای پیدا کردن بهترین نتایج ممکن است فقط یک لحظه یا چند ساعت طول بکشد، و این به آنچه جستجو میکنید بستگی دارد. اما وقتی تصمیم میگیرید دیگر در فُرمت فعلی گوگل به جستجو نپردازید، تعداد دقیق نتایجی را که پیدا شدهاند میدانید. میتوانید تصمیم بگیرید کی دست از جستجو بردارید یا چند نتیجه را بررسی کنید.

مزیت ۲: احساس مدیریت
اسکرول کردن بیانتها مثل یک بازی بیپایان است؛ هر چه قدر که اسکرول کنید، احساس میکنید هرگز به انتهای آن نمیرسید. وقتی کاربران تعداد نتایج موجود را میدانند، میتوانند آگاهانهتر تصمیم بگیرند، تا اینکه میان فهرستی که اسکرول کردن آن تمام نمیشود دنبال چیزی بگردند. بر اساس تحقیق دیوید کیراس (David Kieras) با عنوان روانشناسیدرتعاملاتانسانوکامپیوتر: «خواندن نقطه پایان به آدم حس مدیریت میدهد.» علاوه بر این، این تحقیق نشان میدهد وقتی کاربران با نتایج محدود اما مرتبطی مواجه میشوند، میتوانند به راحتی تصمیم بگیرند آیا چیزی که به دنبالش هستند آنجا وجود دارد یا خیر.
همچنین وقتی کاربران تعداد کل نتایج را مشاهده میکنند (البته در مواردی که تعداد دادههای موجود بیانتها نباشند)، میتوانند تخمین بزنند برای پیدا کردن چیزی که به دنبالش هستند به چه مدت زمانی احتیاج دارند.
مزیت ۳: موقعیت مکانی موارد
داشتن یک اینترفیس صفحهبندی شده باعث میشود کاربران بتوانند از موقعیت مکانی موارد موجود تصویری ذهنی داشته باشند. ممکن است کاربران الزاماً شماره دقیق صفحه را ندانند، اما حدوداً میدانند کجا بود و لینکهای صفحهبندی شده به آنها کمک میکنند راحتتر به چیزی که مد نظرشان است دسترسی پیدا کنند.

صفحهبندی برای وبسایتها و اپلیکیشنهای خرید اینترنتی خوب است. وقتی آدمها آنلاین خرید میکنند، دوست دارند بتوانند به صفحهای که ترک کردند برگردند و خریدشان را ادامه دهند.

ایراد: فعالیت اضافی
در صفحهبندی، برای رفتن به صفحه بعدی، کاربر باید لینک مورد نظر را پیدا کند (مثلاً دکمه «بعدی»)، نشانه موس را به سمت آن ببرد، روی آن کلیک کند و منتظر شود صفحه جدید بارگذاری شود.

مهمترین مشکل این است که بیشتر وبسایتها در یک صفحه محتوای بسیار محدودی را به کاربران نشان میدهند. اگر بیآنکه سرعت بارگذاریتان کم شود صفحاتتان را طولانیتر کنید، کاربران میتوانند در هر صفحه به محتوای بیشتری دسترسی داشته باشند و مجبور نیستند دفعات بسیاری روی دکمههای صفحهبندی کلیک کنند.
کِی باید از اسکرول بیانتها یا صفحهبندی استفاده کنیم؟
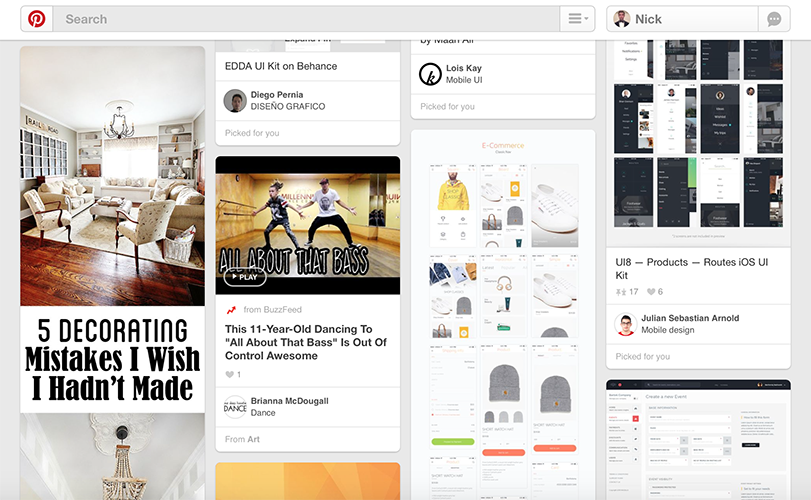
موارد انگشتشماری وجود دارند که در آنها استفاده از اسکرول بیانتها کارآمد است. این روش برای وبسایتها و اپلیکیشهایی مناسبتر است که آنچه ارائه میکنند مجموعهای است از محتوایی که خود کاربران تولید کردهاند (مثل توییتر، فیسبوک، پینترست و اینستاگرام). از طرف دیگر، صفحهبندی برای وبسایتها و اپلیکیشنهایی مناسب است که هدفگرا هستند.
تجربه گوگل مثال خوبی برای این مسئله است. بخش تصاویر گوگل از اسکرول بیانتها استفاده میکند تا کاربران بتوانند تصاویر را بسیار سریعتر از متنها مرور و بررسی کنند. خواندن نتایج جستجو به مراتب بیشتر طول میکشد. به همین دلیل نتایج جستجوی گوگل از تکنیک قدیمیتر صفحهبندی استفاده میکند.
نتیجهگیری
طراحان باید قبل از انتخاب بین اسکرول بیانتها و صفحهبندی مزایا و ایرادهای آنها را بسنجند. انتخاب شما به زمینه طراحی شما و نحوه ارائه شما بستگی دارد. به صورت کلی، اسکرول بیانتها برای جایی مثل توییر خوب است که کاربران میزان بیانتهایی از اطلاعات را استفاده میکنند که در زمان حقیقی تولید شدهاند، و به دنبال چیز بخصوصی نیستند. اما اینترفیس صفحهبندی برای صفحات نتایج جستجویی مناسباند که در آنها افراد به دنبال چیز مشخصی هستند و موقعیت مکانی همه مواردی که کاربر مشاهدهشان کرده دارای اهمیت است.
این مقاله، ترجمهای آزاد از مقاله UX: Infinite Scrolling vs. Pagination نوشته Nick Babich است.




