هر روز ما هم به صورت آفلاین و هم به صورت آنلاین با جریان عظیمی از اطلاعات مواجه هستیم. به خاطر فناوریهای جدید و ارتباطات سریعی که از طریق اینترنت انجام میشوند، آدمها میتوانند محتوایی تولید کنند که از میزان توانایی فیزیکی آنها در مصرف محتوا بیشتر باشد. کاربران با وبسایتها و اپلیکیشنهای متعددی سروکار دارند و همهی چیزهایی را که میبینند کلمه به کلمه نمیخوانند؛ اول صفحه را اجمالاً مرور (Scan) میکنند تا متوجه شوند چرا و چه طور ممکن است این مطلب برایشان مفید باشد. بنابراین امروزه قابلیت مرور اجمالی (Scannability) یکی از عوامل ضروری در کاربردپذیری (Usability) وبسایتها است.

قابلیت مرور اجمالی چیست؟
مرور اجمالی یک صفحه یا یک صفحهی نمایش به این معنی است که نگاهی مختصر به آن بیندازیم یا با عجله آن را بخوانیم. بنابراین با داشتن قابلیت مرور اجمالی، محتوا و عناصر مسیریابی در ترکیبی (Layout) نمایش داده می شوند که افراد بتوانند به راحتی آنها را اجمالاً مرور کنند. وقتی کاربران با وبسایتی -به خصوص برای اولین بار- مواجه میشوند، با سرعت به محتوای آن نگاهی میاندازند تا ببینند همان چیزی است که به آن احتیاج دارند یا نه. در این فرایند، ممکن است هر کدام از بخشهای محتوا نظر کاربر را به خود جلب کند: کلمات، جملات، تصاویر یا انیمیشنها.
البته این رفتار جدیدی نیست. چند دهه است که آدمها معمولاً با مجلهها و روزنامههای جدید همین کار را میکنند و قبل از اینکه مقالهها را با دقت بخوانند، نگاهی اجمالی به آنها میاندازند. آنچه اهمیت دارد این است که خواندن از روی صفحهی نمایش خستهکنندهتر از خواندن متنهای روی کاغذ است. بنابراین کاربران گزیدهتر انتخاب میکنند که برای چه چیزی و کجا به خودشان زحمت بدهند و چیزی بخوانند.
چرا این مسئله مهم است؟ حدود یک دههی پیش، جیکوب نیلسن (Jacob Nielsen) این سؤال را که «آدمها مطالب وب را چه طور میخوانند؟» به سادگی این طور جواب داد: «نمیخوانند! آدمها به ندرت ممکن است صفحات وب را کلمه به کلمه بخوانند. در عوض، نگاهی اجمالی به آن میاندازند و کلمات و جملات محدودی را انتخاب میکنند.» از آن موقع تا حالا چیز زیادی تغییر نکرده است. ما هم حاضر نیستیم زمان و انرژیمان را صرف بررسی صفحات وب کنیم، مگر اینکه مطمئن باشیم پاسخگوی نیازهایمان هستند. بنابراین، اگر در چند دقیقهی اول تعامل (Introduction) چیزی نظر مخاطب را به خودش جلب نکند، احتمالش زیاد است که کاربر آن صفحه را ترک کند. سایت از هر نوعی که باشد، قابلیت مرور اجمالی یکی از عناصر مهم در ماهیت کاربرپسندی یک وبسایت است.
چه طور میتوانید قابلیت مرور اجمالی وبسایت را بررسی کنید؟ سعی کنید از چشم کاربری که برای دفعهی اول با آن مواجه میشود به وبسایت نگاه کنید و به دو سؤال پاسخ دهید:
– چیزی که در اولین دقایق میبینید با آنچه مخاطب مورد نظر شما از این صفحه انتظار دارد مطابقت دارد یا نه؟
– بعد از یک یا دو دقیقه، متوجه میشوید چه نوع اطلاعاتی روی این صفحه قرار گرفته است یا نه؟
اگر مطمئن نیستید جواب هر دوی این سؤالها مثبت باشد، شاید وقت آن رسیده که فکر کنید چه طور میتوانید قابلیت مرور اجمالی وبسایتتان را افزایش دهید. ارزش وقت صرف کردن را دارد، چون صفحاتی که به خوبی میتوان آنها را اجمالاً مرور کرد در این حوزهها بسیار کارآمدتر خواهند بود:
- کاربران سریعتر کاری که میخواهند را به انجام میرسانند و به اهدافشان میرسند
- کاربران در جستجوی محتوای مورد نظرشان مرتکب اشتباهات کمتری میشوند
- کاربران ساختار و مسیرهای وبسایت را زودتر یاد میگیرند
- نرخ پرش (Bounce rate) کاهش مییابد
- میزان حفظ کاربران (Retention) افزایش پیدا میکند
- وبسایت موثقتر به نظر میرسد
- تاثیرات مثبتی بر روی نرخ SEO حاصل میشود

الگوهای رایج مرور اجمالی (Scanning)
نکته حیاتیای که طراحان رابط کاربری باید در نظر بگیرند الگوهای مرور اجمالی چشم هستند که نشان میدهند کاربران در چند ثانیهی اول چه طور با وبسایت ارتباط برقرار میکنند. زمانی که متوجه شدید آدمها چه طور چیزی را که روی صفحهی نمایش دیدهاند اجمالاً مرور میکنند، لازم است محتوایتان را اولویتبندی کنید و آنچه را که کاربران به آن احتیاج دارند در محدودهای قرار دهید که بیش از همه دیده میشود. این حوزه از تحقیقات کاربر توسط گروه نیلسن نورمن (Nielsen Norman Group) حمایت شده و به طراحان و متخصصان کاربردپذیری کمک میکند از رفتار و تعاملات کاربران درک بهتری داشته باشند.
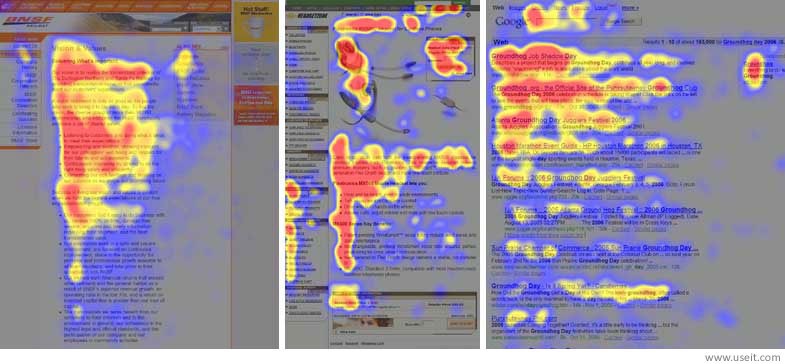
آزمایشهای مختلفی که دادههای مربوط به ردیابی چشم (Eye-tracking) کاربران را جمعآوری میکنند نشانگر آنند که چندین مدل معمول در نحوهی مرور اجمالی صفحات وب توسط بازدیدکنندگان وجود دارد.

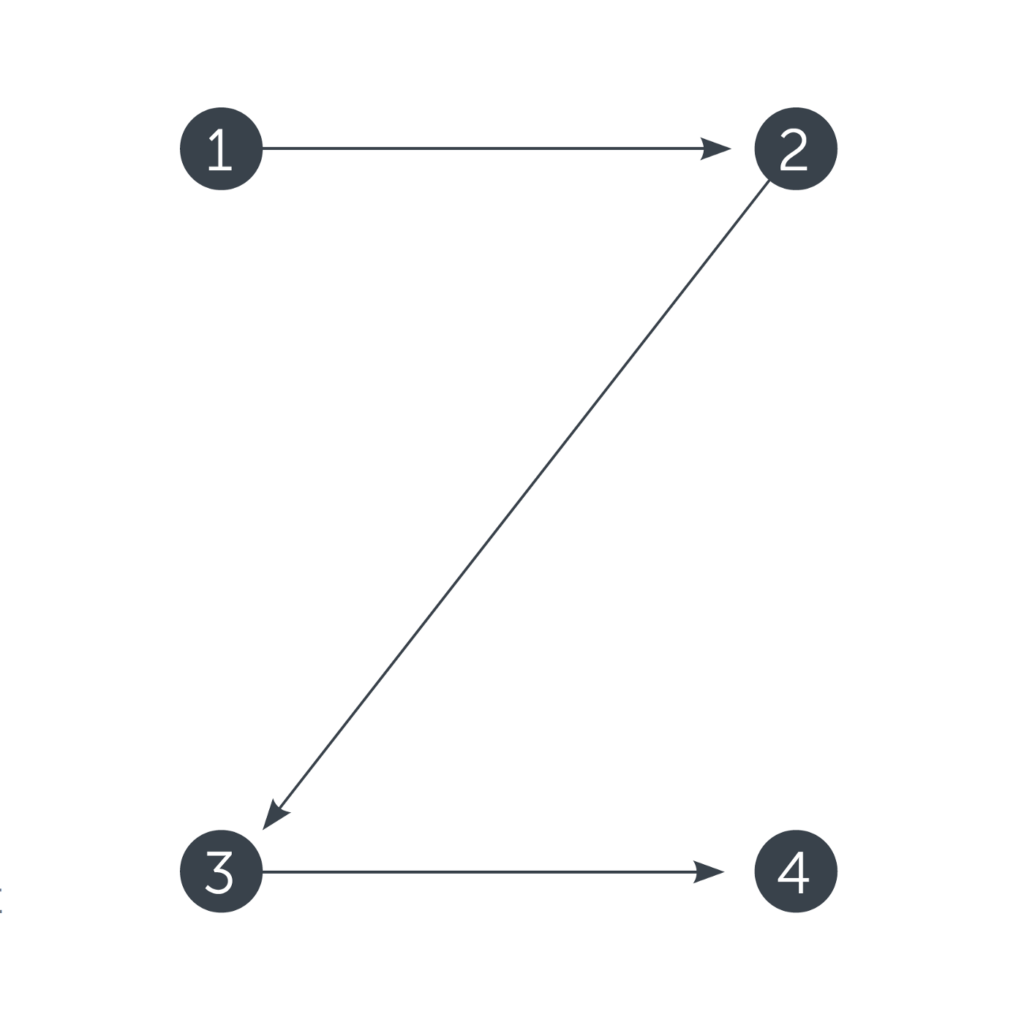
الگوی زد (Z) در آن دسته از صفحات وب رایج است که ارائهی اطلاعاتی یکنواخت و سلسلهمراتب تصویری ضعیفی دارند.

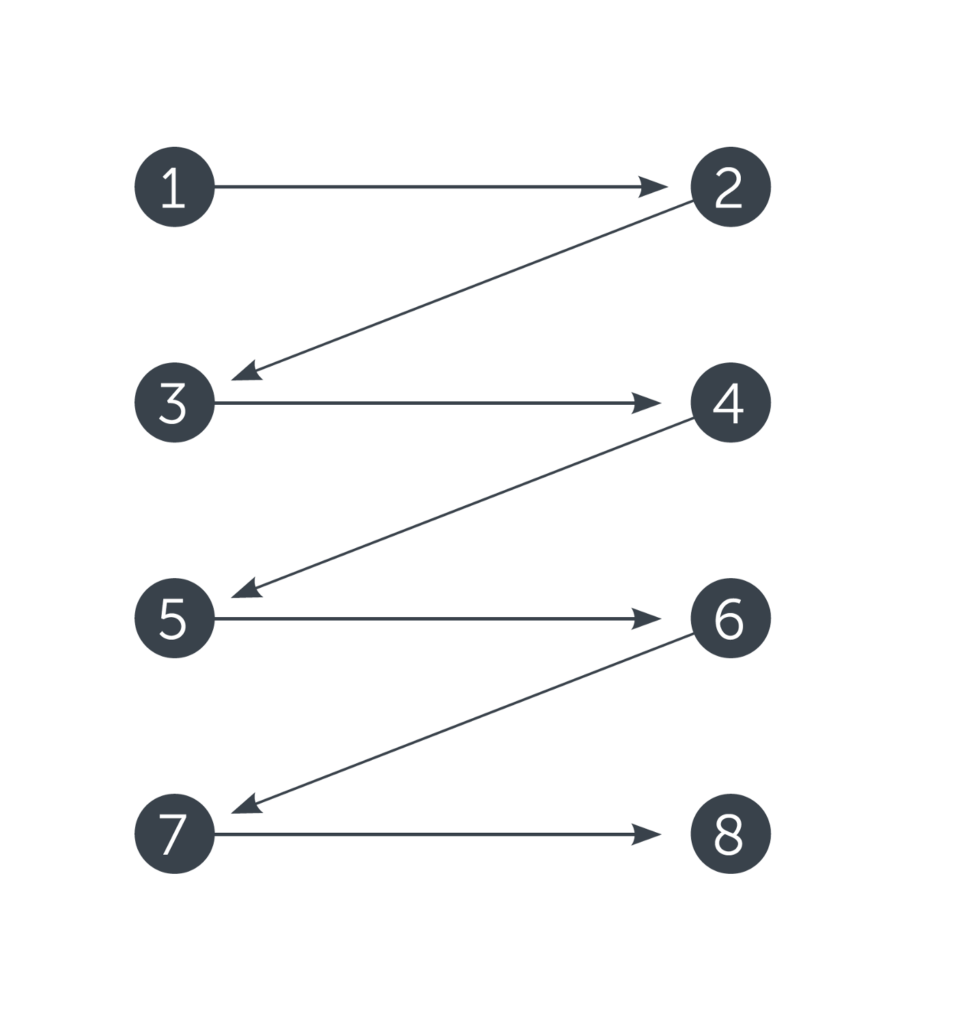
طرح دیگری نشان دهندهی الگوی زیگزاگ (zigzag pattern) میباشد و در صفحاتی که محتوای آنها به قسمتهای مختلف تقسیم شده رایج است. باز هم چشمان خواننده از چپ به راست حرکت میکند، از گوشهی بالا و چپ صفحه شروع میکند و تا گوشهی بالا و راست صفحه همه اطلاعات موجود را در این بخش اولیهی تعامل اجمالاً مرور میکند.

یکی دیگر از مدلهایی که گروه نیلسن نورمن به بررسی آن پرداخته الگوی اِف (F) است که نشان میدهد کاربران معمولاً تعاملات پیدرپی زیر را انجام میدهند:
- کابران ابتدا بخشی را به صورت افقی میخوانند؛ معمولاً بخش بالایی قسمت محتوا را. این کار قسمت بالای اِف را شکل میدهد.
- سپس، کاربران قدری از صفحه پایین میآیند و بعد برای بار دوم بخشی از صفحه را به صورت افقی میخوانند. معمولاً این بار حرکت افقی چشم از حرکت قبلی کوتاهتر است. این کار قسمت کوتاهتر اِف را میسازد.
- نهایتاً، کاربران سمت چپ محتوا را در حرکتی عمودی اجمالاً مرور میکنند. بعضی وقتها این کار مروری آرام و قاعدهمند است که در نقشههای حرارتی ردیابی چشم به صورت یک نواز ضخیم دیده میشود. در سایر مواقع، حرکت چشم کاربران سریعتر خواهد بود و در نقشهی حرارتی حالت نقطهنقطه ایجاد میشود. این حرکت نهایی تنهی اِف را به وجود میآورد.
نکتههایی برای بهبود قابلیت مرور اجمالی
1. با استفاده از سلسلهمراتب تصویری محتوا را اولویتبندی کنید
اصولاً، با استفاده از سلسلهمراتب تصویری، محتوای صفحات به نحوی مرتب و سازماندهی میشوند که بازدیدکنندگان به عادیترین شکل ممکن این محتوا را مشاهده کنند. مهمترین هدف این است که کاربران بتوانند میزان اهمیت هر بخش از محتوا را درک کنند. بنابراین، اگر از سلسلهمراتب تصویری استفاده کرده باشید، کاربران اول محتوای کلیدی را مشاهده میکنند.
برای مثال، وقتی مقالهای را در یک بلاگ میبینیم، اول عنوان بعد زیرعنوانها و سپس بخشهای متنی نظرمان را به خود جلب میکنند. آیا این بدین معنی است که بخشهای متنی از اهمیت کمتری برخوردارند؟ نه، اما به این ترتیب کاربران میتوانند به جای خواندن تمام متن، عنوان و زیرعنوانها را بخوانند و تصمیم بگیرند آیا این مقاله برایشان مفید و جالب هست یا نه. اگر عنوان و زیرعنوانها به درستی انتخاب شده باشند و کاربر را از ساختار و محتوای مقاله مطلع کنند، همانها کاربر را متقاعد میکنند بقیهی متن را بخواند. از طرف دیگر، اگر کاربران با متنی زیاد و طولانی مواجه شوند که به بخشهای کوچکتری تقسیم نشده، به معنی واقعی کلمه میترسند و متوجه نمیشوند خواندن آن مقاله چه قدر زمان میبرد و اصلاً آیا ارزش دارد وقت و انرژیشان را صرف آن کنند یا نه.
عوامل متعددی در ایجاد سلسلهمراتب تصویری نقش دارند:
- اندازه
- رنگ
- تضاد
- مجاورت
- فضای منفی
- تکرار
همهی این موارد به طراحان کمک میکنند تا مجموعهی بخشها، لینکها، تصاویر و متنها را به ترکیبی هماهنگ در صفحات تبدیل کنند که نظامی منظم و دارای قابلیت مرور اجمالی است.
2. عمل مسیریابی (Navigation) اصلی را در هِدِر سایت قرار دهید
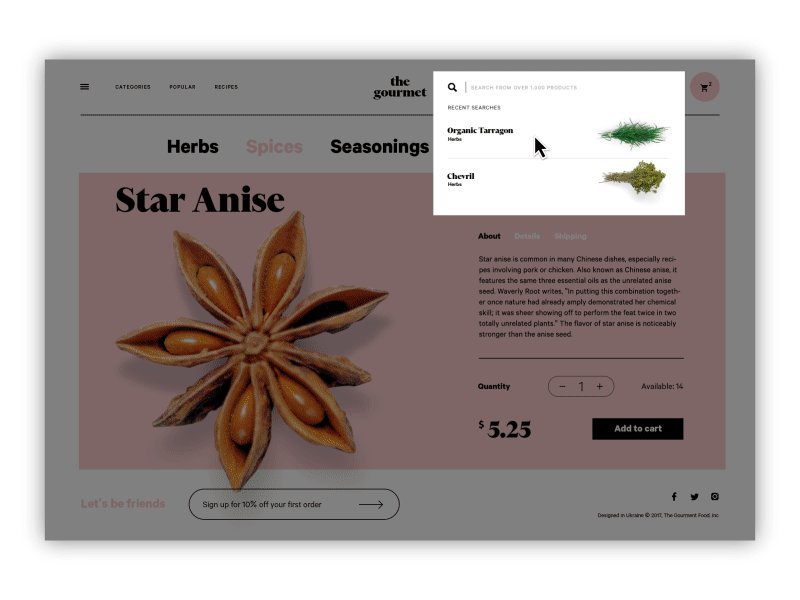
همهی الگوهای ردیابی چشم که در اینجا مطرح شدند نشان میدهند صرفنظر از اینکه کاربر کدام یک را به کار گیرد، فرایند مرور اجمالی از ناحیهی افقی بالای صفحهی وب آغاز میشود. استفاده از آن به منظور نشان دادن حوزههای اصلی تعامل و برندینگ استراتژیای است که از هر جهت مفید واقع میشود. به همین دلیل طراحی هدر وبسایت هم برای طراحان رابط کاربری/ تجربهی کاربری مسئلهی مهمی است و هم برای مدیران محتوا و متخصصان بازاریابی.
از طرف دیگر، هدر نباید شلوغ باشد: اطلاعات زیاد باعث میشود تا بازدیدکننده نتواند روی آن تمرکز کند. اگر سعی کنید همه چیز را بالای صفحه قرار دهید، ممکن است ترکیببندی صفحه به هم بریزد. بنابراین، در هر مورد بخصوص، حتماً باید اهداف مخاطب هدف اصلی را بررسی کنید و بدانید این اهداف و اهداف کسبوکاری وبسایت چه ارتباطی به هم دارند و بر اساس آن تصمیم بگیرید کدام اطلاعات یا مسیر کاربری باید به عنوان مهمترین چیز در هدر قرار بگیرد. مثلاً، اگر وبسایت شما سایت بزرگ خرید آنلاین است، باید قابلیت جستجو در همه حال قابل روئیت باشد و معمولاً در هدر سایت قرار میگیرد تا در هر لحظهای از تعاملات در دسترس باشد. در عوض، در وبسایت شرکتهای کوچک، قابلیت جستجو ممکن است اصلاً لازم نباشد، اما اینکه کاربر بتواند به سرعت لینکی به مجموعهی کارها (Portfolio) را بیابد ضروری است.

3. در استفاده از فضاهای منفی تعادل برقرار کنید
فضاهای منفی، یا فضاهای سفید (White Space)، به قسمتهایی گفته میشود که در ترکیببندی خالی میمانند؛ هم در اطراف عناصری که در ترکیببندی وجود دارند و هم بین و درون آنها. فضای منفی جایی است برای نفس کشیدن عناصری که روی یک صفحه یا صفحهی نمایش قرار گرفتهاند. فضای منفی محدودهی موارد را تعیین میکند، ارتباط ضروری بین آنها را بر اساس اصول گشتالت ایجاد میکند و عملکرد تصویری کارآمدی به وجود میآورد. در طراحی رابط کاربری برای وبسایتها و اپلیکیشنهای موبایل، فضای منفی عامل مهمی در ایجاد قابلیت مسیریابی مطلوب محسوب میشود: بدون هوای کافی، بخشهای ترکیببندی به خوبی دیده نمیشوند و بنابراین ممکن است کاربران آنچه را واقعاً نیاز دارند از دست بدهند. ممکن است یکی از دلایل خسته شدن چشم و ذهن مخاطبان کمبود فضای منفی باشد، اگرچه بیشتر آنها نمیتوانند تشخیص بدهند مشکل چیست. میزان مناسب فضای منفی، به خصوص در فضاهای کوچک، این مشکل را حل میکند و این فرایند را عادیتر میسازد.
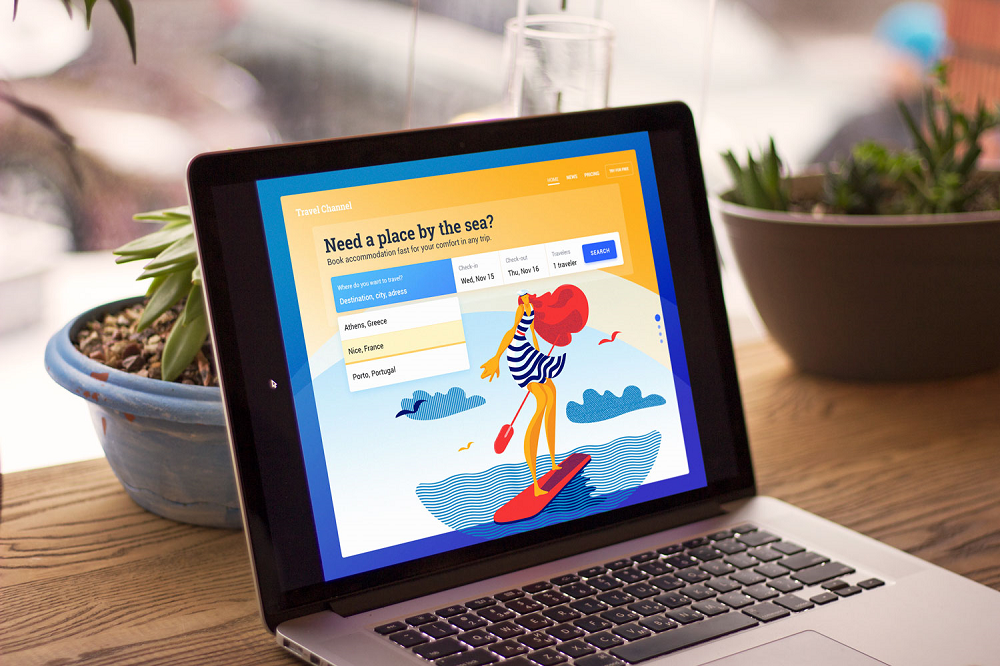
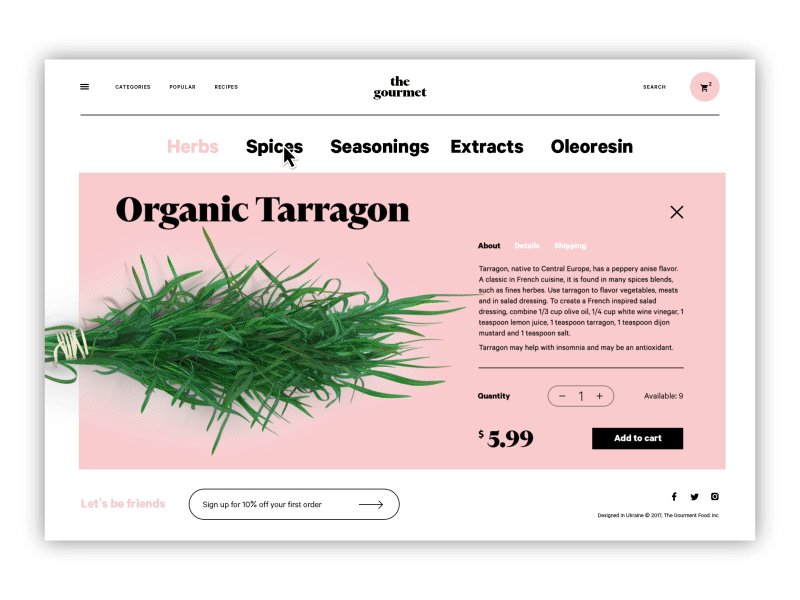
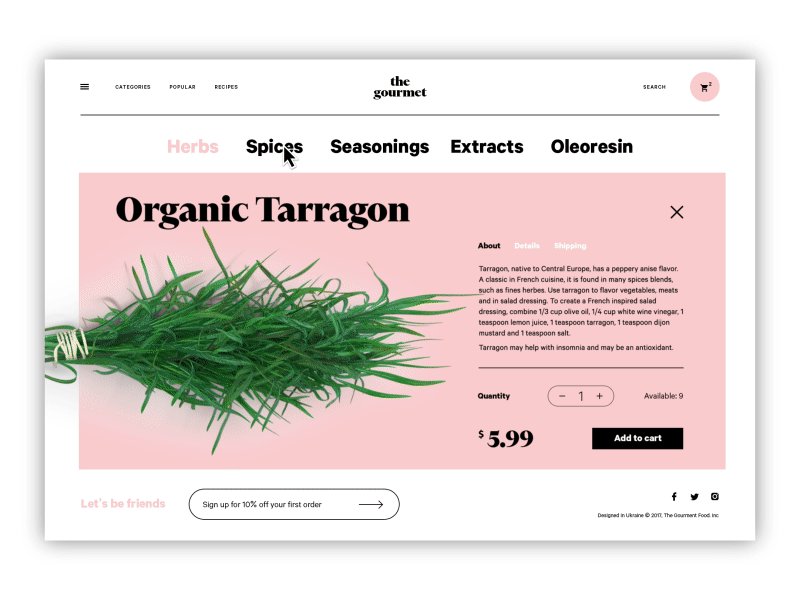
4. مطمئن شوید که دعوت به اقدام (Call To Action) در لحظه دیده شود
مسلماً بیشتر صفحات وب از کاربران میخواهند اقدامات بخصوصی را به انجام برسانند. عناصری که دعوت به اقدام (CTA) را در برمیگیرند -معمولاً دکمهها- باید در کسری از ثانیه دیده شوند تا کاربران متوجه شوند در این صفحه چه کارهایی را میتوانند انجام دهند. یکی از روشهای کارآمد برای محک زدن این ویژگی، این است که صفحه را در حالتهای سیاهوسفید و تار بررسی کنید. اگر در هر دو حالت توانستید فوراً عناصر دعوت به اقدام را تشخیص دهید، آنها به خوبی طراحی شدهاند. برای مثال، در صفحهی وبسایت شیرینیپزی که در ادامه نشان داده شده است، دکمهی دعوت به اقدامی که از کاربر میخواهد این محصول را به فهرست اضافه کند به راحتی در بین سایر عناصر دیده میشود.

5. خوانایی محتوای متنی را بررسی کنید
خوانایی یعنی اینکه افراد چه قدر راحت میتوانند کلمات، عبارات و بخشهای متنی را بخوانند. اینکه کاربران چه قدر سریع و مستقیم میتوانند حروف را در یک نوشتار بخصوص تشخیص دهند میزان خوانا بودن آن را تعیین میکند. این ویژگیها باید با دقت بررسی شوند؛ به خصوص در رابطهای کاربریای که پر از متن هستند. رنگ زمینه، میزان فضای اطراف بخشهای متنی، تنظیم فاصله، برجستهسازی، نوع فونت و هماهنگی فونتها با هم، همگی عناصری هستند که روی قابلیت مرور اجمالی متن و دسترسی کاربران به محتوایی که برای ماندن در آن صفحه متقاعدشان میکند تأثیرگذارند. برای جلوگیری از پیش آمدن مشکلات، طراحان باید بررسی کنند آیا قوانین تایپوگرافی رعایت شدهاند و آیا فونتهای انتخاب شده با سلسلهمراتب تصویری کلی و خوانایی هماهنگ هستند یا نه. انجام تست بر روی کاربران نیز به شما کمک میکند ببینید که تا چه اندازه سریع و راحت میتوانند متنی را درک کنند.
6. از اعداد استفاده کنید، نه از کلمات
این پیشنهاد بر اساس یکی دیگر از تحقیقات گروه نیلسن نورمن شکل گرفته است. این تحقیقات نتایج مشترک مهمی داشتند: مطالعات ردیابی چشم نشان میدهند که در فرایند مرور اجمالی صفحات وب، اعداد معمولاً نگاه پرسهزن کاربران را متوقف و آن را به خودشان جلب میکنند؛ حتی اگر این اعداد در میان کلمات شلوغی باشند که بدون اعداد نادیده گرفته میشدند. ما ناخودآگاه اعداد را به واقعیتها، آمار، اندازهها و فاصلهها مرتبط میدانیم؛ دادههایی که به صورت بالقوه مفیدند. بنابراین اعدادی که در متن قرار گرفتهاند نظر خواننده را جلب میکنند، اما اعدادی که به حروف نوشته شدهاند ممکن است در میان نوشتهها گم شوند. علاوه بر این، شمارهها از اعدادی که به حروف نوشته شده باشند فشردهترند، بنابراین متن خلاصهتر میشود و برای مرور اجمالی آن وقت کمتری لازم است.
7. در هر پاراگراف، فقط یک ایده را مطرح کنید
وقتی محتوای متنی را از لحاظ قابلیت مرور اجمالی بررسی میکنید، سعی کنید تکههای متن خیلی طولانی نشوند. پراگرافهای کوتاه قابلفهمترند و اگر اطلاعات آن برای کاربر ارزشمند نباشد، به راحتی میتواند از آن بگذرد و پاراگراف بعدی را بخواند. بنابراین، وقتی ایدهای را در یک پاراگراف مطرح میکنید از قوانین پیروی کنید و برای ایدهی بعدی پاراگراف جدیدی را آغاز کنید.

8. از فهرستهای شمارهگذاری و بولِتگذاری شده استفاده کنید
یکی دیگر از ترفندهای خوب برای افزایش قابلیت مرور اجمالی استفاده از فهرستهایی است که شماره و بولِت دارند. آنها کمک میکنند دادهها را به شکلی منظم سازماندهی کنیم. علاوه بر این، نظر کاربر را به خود جلب میکنند و نمیگذارند اطلاعات میان بدنهی اصلی متن گم شود.
9. اطلاعات کلیدی متن را برجسته کنید
بولد، ایتالیک و هایلایت کردن کارهایی پیشپاافتاده هستند، اما هنوز هم کاربرد دارند. با این کارها میتوانید نظر کاربران را به یک ایدهی مهم، تعریف، نقلقول، یا انواع دیگر دادههای بخصوصی جلب کنید که در میان پاراگرافها ذکر شدهاند. علاوه بر این، بخشهایی از متن که لینکی برای صفحات دیگر هستند باید به صورت بصری متمایز باشند. عادت داریم زیر آنها خط کشیده شده باشد، اما اگر آنها را هایلایت یا بولد هم بکنید، تأثیرگذارتر هم خواهند بود.
10. از عکس و تصویرسازی استفاده کنید
در طراحی رابط کاربری یک وبسایت، عکسها در تعیین حال و هوا یا انتقال پیام بسیار تأثیرگذارند. آنها محتوایی هستند که هم حاوی اطلاعاتاند و هم از لحاظ حسی جذاباند. تصویرسازیهای بدیع، بَنِرهای قهرمانهای معروف، و عکسهای جذاب میتوانند به راحتی نظر کاربران را جلب کنند و با حالت کلی سبک وبسایت هماهنگ باشند. علاوه بر این، این کار نقش مهمی در ایجاد سلسلهمراتب تصویری دارد و باعث میشود محتوای متنی در کنار تصویرسازیها و عکسها قابلفهمتر باشد. افراد تصاویر را سریعتر از کلمات درک میکنند و این در افزایش میزان قابلیت مرور اجمالی عنصر مهمی است.

طراحان و تولیدکنندگان محتوا با بهبود قابلیت مرور اجمالی صفحات وب واقعاً به کاربرانشان احترام میگذارند. با این کار از هدر رفتن زمان و انرژی کاربران جلوگیری میشود و محتوایی منظم، موزون، ارزشمند و جذاب در اختیار آنها گذاشته میشود.
این مطلب ترجمهای است از مقاله UX Design Practices: How to Make Web Interface Scannable