«برای محتوایم بهتر است از اسکرول بیانتها (Infinite Scrolling) استفاده کنم یا از صفحهبندی (Pagination) ؟» بعضی از طراحان هنوز مطمئن نیستند برای پروژهشان میخواهند کدام روش را انتخاب کنند. هر روشی نقاط ضعف و قدرت خودش را دارد. در این مقاله، این دو روش را بررسی میکنیم و تصمیم میگیریم برای پروژههایمان بهتر است از کدام استفاده کنیم.
اسکرول بیانتها
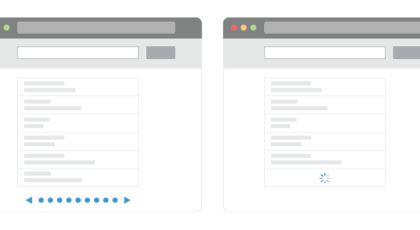
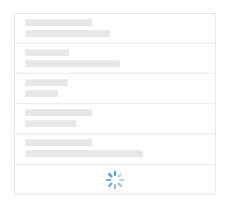
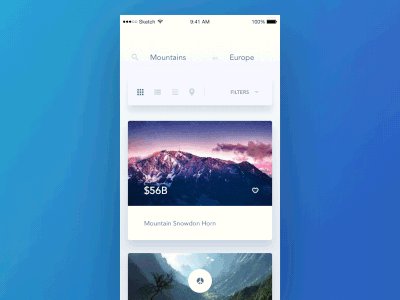
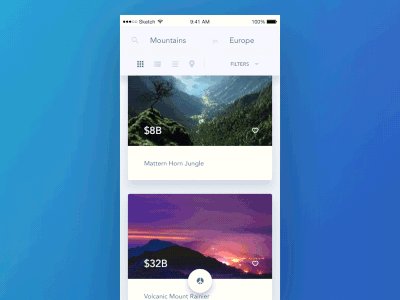
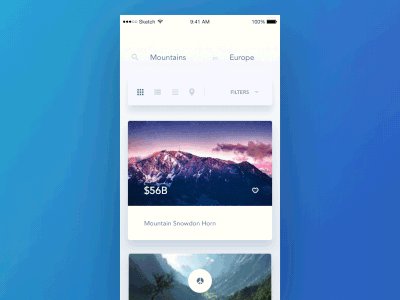
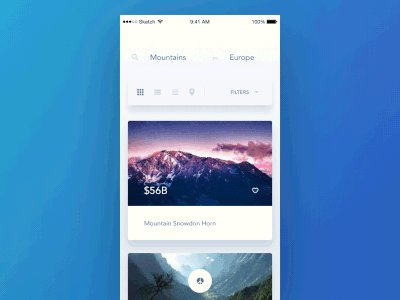
اسکرول بیانتها روشی است که به کاربران اجازه میدهد میزان بسیار زیادی از محتوا را اسکرول کنند، بیآنکه خط پایانی در دیدرسشان باشد. در این روش، همان طور که کاربر با اسکرول کردن به پایین صفحه میرود، صفحه بروزرسانی (Refresh) میشود. اگرچه ممکن است خیلی جذاب به نظر برسد، این تکنیکی نیست که بتوان از آن در همهی وبسایتها و اپلیکیشنها استفاده کرد.

مزیت 1: مشارکت کاربر و کشف محتوا
وقتی از اسکرول کردن به عنوان روش اصلی کشف دادهها استفاده میکنید، ممکن است کاربران دیرتر صفحه شما را ترک کنند و بنابراین مشارکت بیشتری داشته باشند. با محبوبیت رسانههای اجتماعی، حجم عظیمی از دادهها به کار گرفته میشوند. اسکرول بیانتها راه کارآمدی ارائه میدهد که به وسیلهی آن میتوانیم این اقیانوس اطلاعات را مرور کنیم، بدون اینکه نیازی به کلیک کردنهای اضافی وجود داشته باشد.
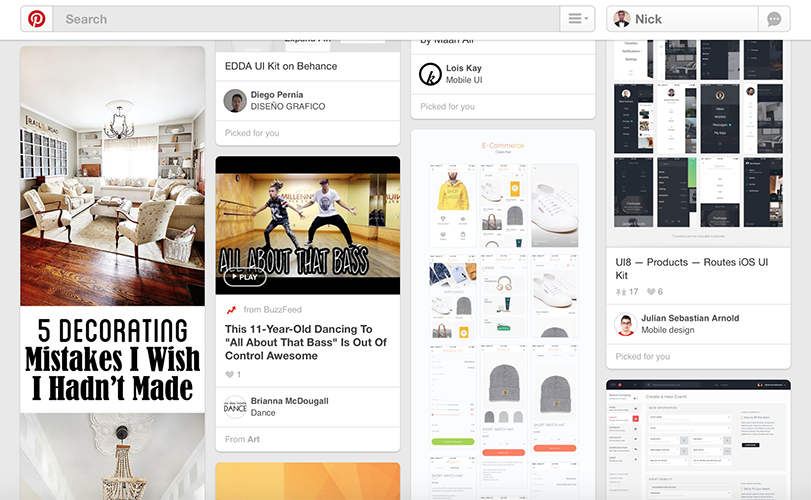
برای رابطهای کاربری اکتشافی، اسکرول بیانتها تقریباً یک ضرورت است. وقتی کاربر چیز بخصوصی را جستجو نمیکند، باید موارد زیادی را ببیند تا موردی را که دوست دارد پیدا کند.

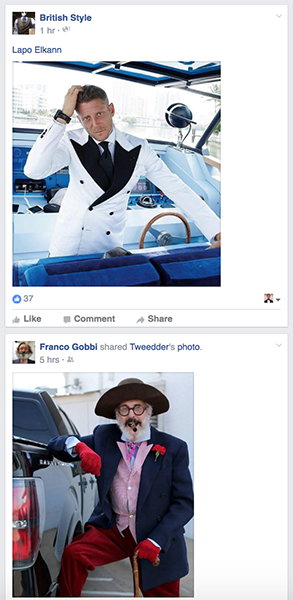
برای بررسی منافع اسکرول بیانتها می توان صفحه اخبار (News feed) فیسبوک را در نظر گرفت. کاربران میدانند که نمیتوانند همهچیز را بر روی این صفحه ببینند، چون محتوای آن دائم بهروز میشود. فیسبوک، با استفاده از اسکرول بیانتها، نهایت تلاشش را میکند تا آنجا که امکان دارد اطلاعات بیشتری را در اختیار کاربران بگذارد و آنها این جریان اطلاعات را مرور کرده و از آن استفاده میکنند.

مزیت 2: اسکرول کردن از کلیک کردن بهتر است
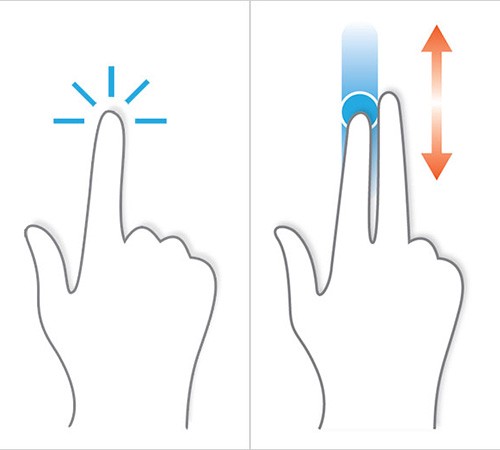
اسکرول کردن تعاملی به مراتب بیزحمتتر از کلیک کردن یا ضربه زدن ایجاد میکند. غلتک موس و صفحههای لمسی باعث میشوند اسکرول کردن از کلیک کردن سریعتر و آسانتر باشد. برای محتوایی که دنبالهدار و طولانی است، مثل متنهای آموزشی، اسکرول کردن نسبت به تقسیم متن به چند صفحهی مختلف کاربردپذیری بهتری فراهم میکند.

مزیت 3: اسکرول کردن برای دستگاههای کوچک و قابل حمل مناسب است
هر چه صفحهی نمایش کوچکتر باشد، اسکرول طولانیتر خواهد بود. یکی دیگر از مسائل مهمی که استفاده از اسکرول طولانی را تائید میکند رواج مرور کردن وب بر روی گوشیهای تلفن همراه و سایر دستگاههای قابلحمل است. نحوهی مدیریت دستگاههای قابلحمل باعث میشود اسکرول کردن طبیعی و استفاده از آن آسان باشد. در نتیجه، کاربران از هر دستگاهی که استفاده کنند، از یک تجربهی حقیقتاً تعاملی لذت خواهند برد.

ایراد 1: عملکرد صفحه و منابع دستگاه
سرعت بارگذاری صفحه برای داشتن یک تجربهی کاربری خوب بسیار مهم است. تحقیقات متعددی نشان دادهاند اگر زمان بارگذاری صفحه طولانی باشد، کاربران سایت شما را ترک یا اپلیکیشن شما را حذف میکنند و این باعث میشود نرخ تبدیل کاربر به مشتری کاهش یابد. و این برای کسانی که از اسکرول بیانتها استفاده میکنند خبر بدی است. هرچه کاربران صفحهای را اسکرول کنند، باید محتوای بیشتری روی صفحه بارگذاری شود. در نتیجه، عملکرد صفحه به شدت کاهش پیدا میکند.
یکی دیگر از مشکلات محدودیت منابع در دستگاه کاربر است. در مواجهه با بسیاری از وبسایتهایی که از اسکرول بیانتها استفاده میکنند، بخصوص آنهایی که از تصاویر متعددی برخوردارند، سرعت دستگاههایی با محدودیت منابع ( مانند گوشیهای هوشمند و تبلتهایی که از سختافزارهای قدیمی استفاده میکنند) ممکن است صرفاً به دلیل تعداد مواردی که بارگذاری شده رفتهرفته کاهش یابد.
ایراد 2: جستجوی موارد و مکانیابی
یکی دیگر از مشکلات اسکرول بیانتها این است که وقتی کاربران به بخش مشخصی از صفحه میرسند، نمیتوانند آنجا را نشانه بگذارند و بعداً سراغ آن بیایند. اگر سایت را ترک کنند، مسیری را که پیش رفته بودند از دست میدهند و باید دوباره اسکرول کنند تا به همانجا برسند. این ناتوانی در ثبت جایی که کاربر تا آنجا اسکرول کرده و پیش رفته هم موجب ناراحتی و گیجی کاربران است و هم در کل به تجربهی کاربری آسیب میزند.
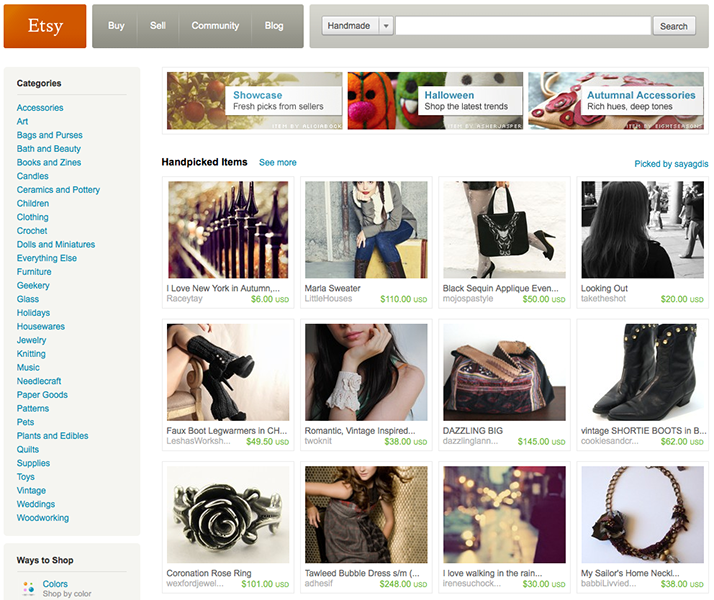
در سال 2012، Etsy زمان قابلتوجهی را صرف راهاندازی یک رابط کاربری با استفاده از روش اسکرول بیانتها کرد و متوجه شد که این رابط کاربری جدید به خوبی صفحهبندی عمل نمیکند. اگرچه میزان خرید تقریباً یکسان باقی مانده بود، مشارکت کاربران کم شده و دیگر افراد کمتر از جستجو استفاده میکردند.

همانطور که دیمیتری فادیو (Dimitry Fadeyev) میگوید: «آدمها دوست دارند به فهرست نتایج جستجویشان برگردند، چیزهایی را که به تازگی دیدهاند بررسی کنند و آنها را با مواردی که در جای دیگری پایین فهرست دیدهاند مقایسه کنند. اسکرول بیانتها نه تنها این پویایی را از بین میبرد، بلکه بالا و پایین رفتن در یک فهرست را دشوار میکند؛ مخصوصاً وقتهایی که بعد از مدتی به یک صفحه برمیگردید و میبینید بالای صفحه هستید و باید دوباره آن را اسکرول کنید و صبر کنید نتایج جستجو دوباره بارگذاری شوند. به این ترتیب، سرعت یک رابط کاربری با اسکرول بیانتها در واقع از صفحهبندی کمتر است.
ایراد 3: اسکرولبارهای بیربط
نکتهی آزاردهندهی دیگر این است که اسکرولبارها میزان واقعی دادههای موجود را نشان نمیدهند. کاربران با خوشحالی صفحه را اسکرول میکنند و فکر میکنند به انتهای آن نزدیکاند (و این مسئله خودش باعث میشود وسوسه شوند آن یک ذره را هم ببینند)، اما وقتی به پایین صفحه میرسند متوجه میشوند در این مدت نتایج دو برابر شده است. از نظرگاه دسترسی (Accessibility) ، بسیار نامطلوب است که کارکرد واقعی اسکرول بار را برای کاربران از بین ببریم.

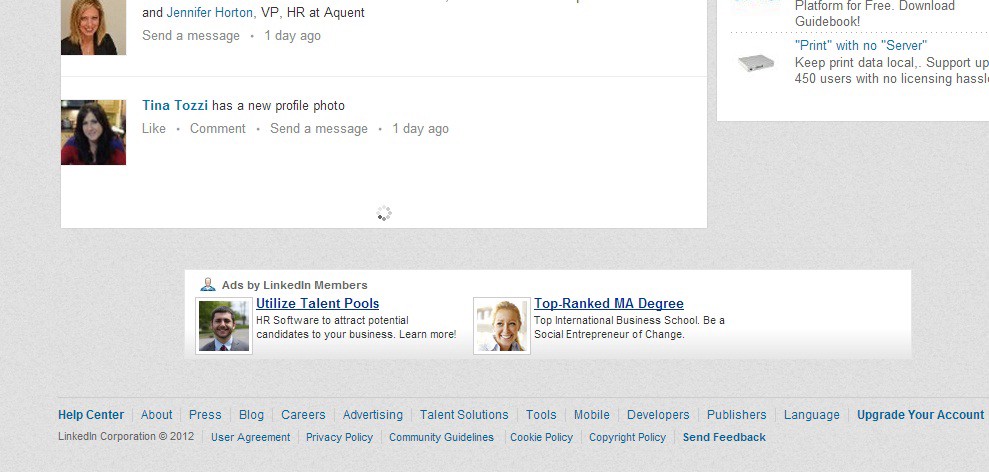
ایراد 4: جای خالی فوتر (Footer)
وجود فوترها دلیلی دارد: آنها حاوی اطلاعاتی هستند که بعضیوقتها کاربر به آنها نیاز دارد. اگر کاربران نتوانند چیزی را پیدا کنند یا به اطلاعات بیشتر احتیاج داشته باشند، معمولاً به فوتر مراجعه میکنند. اما از آنجا که صفحه از اسکرول بیانتها استفاده میکند، به محض اینکه کاربر به انتهای صفحه میرسد، دادههای بیشتری بارگذاری میشوند و باز هم فوتر قابل مشاهده نخواهد بود.

وبسایتهایی که از اسکرول بیانتها برخوردارند باید کاری کنند که فوتر همیشه در پایین صفحه قابل مشاهده باشد و یا لینکهای آن را به بالا یا کنار صفحه انتقال دهند.

راهحل دیگری که وجود دارد این است که با استفاده از دکمهی «بیشتر» فقط در صورت درخواست کاربر محتوای اضافی را بارگذاری کنید. محتوای جدید نمایش داده نمیشوند، مگر اینکه کاربر روی دکمهی «بیشتر» کلیک کند. بدین ترتیب کاربران میتوانند بدون اینکه لازم باشد دنبال فوتر بگردند به راحتی به آن برسند.

صفحهبندی
صفحهبندی یک الگوی رابط کاربری است که محتوا را به صفحات جداگانه تقسیم میکند. اگر تا پایان یک صفحه اسکرول کردید و ردیفی از اعداد را دیدید، آن ردیف اعداد صفحهبندی وبسایت یا اپلیکیشن هستند.

مزیت 1: نرخ تبدیل خوب
وقتی کاربر بین فهرست نتایج به دنبال مورد بخصوصی است و فقط به مرور اجمالی جریان اطلاعات مشغول نمیباشد، صفحهبندی انتخاب خوبی محسوب میشود. میتوانید برای بررسی نکات مثبت صفحهبندی نمونهی جستجوی گوگل را در نظر بگیرید. در این صفحه شما به عنوان یک کاربر ، می توانید تصمیم بگیرید که چند صفحهی نتایج را بررسی کنید.

مزیت 2: احساس مدیریت
اسکرول کردن بیانتها مثل یک بازی بیپایان است؛ هر چه قدر که اسکرول کنید، احساس میکنید هرگز به انتهای آن نمیرسید. وقتی کاربران تعداد نتایج موجود را میدانند، میتوانند آگاهانهتر تصمیم بگیرند، تا اینکه میان فهرستی که اسکرول کردن آن تمام نمیشود دنبال چیزی بگردند. بر اساس تحقیق دیوید کیراس (David Kieras) با عنوان روانشناسی در تعاملات انسان و کامپیوتر: «رسیدن به نقطهی پایان به انسانها حس مدیریت میدهد.» علاوه بر این، این تحقیق نشان میدهد وقتی کاربران با نتایج محدود و در عین حال مرتبطی مواجه میشوند، میتوانند به راحتی تصمیم بگیرند آیا چیزی که به دنبالش هستند آنجا وجود دارد یا نه.
همچنین وقتی کاربران تعداد کل نتایج را مشاهده میکنند (البته در مواردی که تعداد دادههای موجود بیانتها نباشند)، میتوانند تخمین بزنند برای پیدا کردن چیزی که به دنبالش هستند به چه مدت زمانی احتیاج دارند.
مزیت 3: موقعیت مکانی موارد
داشتن یک رابط کاربری صفحهبندی شده باعث میشود کاربران بتوانند از موقعیت مکانی موارد موجود تصویری ذهنی داشته باشند. ممکن است کاربران الزاماً شماره دقیق صفحه را ندانند، اما حدوداً میدانند کجا بود و لینکهای صفحهبندی شده به آنها کمک میکنند راحتتر به چیزی که مد نظرشان است دسترسی پیدا کنند.

صفحهبندی برای وبسایتها و اپلیکیشنهای خرید اینترنتی خوب است. وقتی آدمها آنلاین خرید میکنند، دوست دارند بتوانند به صفحهای که ترک کردند برگردند و خریدشان را ادامه دهند.

ایراد: فعالیت اضافی
در صفحهبندی، برای رفتن به صفحهی بعدی، کاربر باید لینک مورد نظر را پیدا کند (مثلاً دکمهی «بعدی»)، نشانهی موس را به سمت آن ببرد، روی آن کلیک کند و منتظر شود صفحهی جدید بارگذاری شود.

مهمترین مشکل این است که بیشتر وبسایتها در یک صفحه محتوای بسیار محدودی را به کاربران نشان میدهند (برای مثال 10-20 مورد در هر صفحه). اگر بیآنکه سرعت بارگذاریتان کم شود صفحاتتان را طولانیتر کنید، کاربران میتوانند در هر صفحه به محتوای بیشتری دسترسی داشته باشند و مجبور نیستند دفعات بسیاری روی دکمههای صفحهبندی کلیک کنند.
کِی باید از اسکرول بیانتها یا صفحهبندی استفاده کنیم؟
موارد انگشتشماری وجود دارند که در آنها استفاده از اسکرول بیانتها کارآمد است. این روش برای وبسایتها و اپلیکیشهایی مناسبتر است که آنچه ارائه میکنند مجموعهای است از محتوایی که خود کاربران تولید کردهاند (مثل توییتر، فیسبوک، پینترست و اینستاگرام). از طرف دیگر، صفحهبندی برای وبسایتها و اپلیکیشنهایی مناسب است که هدفگرا هستند و کاربر در آنها به دنبال محتوای بخصوصی است.
نوع محتوا نیز در انتخاب روش مرور نقش دارد. آیا محتوای تصویری بیشتر از محتوای متنی است؟ تجربهی گوگل مثال خوبی برای این مسئله است. بخش تصاویر گوگل از اسکرول بیانتها استفاده میکند چرا که کاربران میتوانند تصاویر را بسیار سریعتر از متنها مرور و بررسی کنند. خواندن نتایج جستجو به مراتب بیشتر طول میکشد. به همین دلیل نتایج جستجوی گوگل از تکنیک قدیمیتر صفحهبندی استفاده میکند.
نتیجهگیری
طراحان باید قبل از انتخاب بین اسکرول بیانتها و صفحهبندی مزایا و ایرادهای آنها را بسنجند. انتخاب شما به نوع محصولتان و روشی که میخواهید در ارائهی محتوا استفاده کنید بستگی دارد.
این مطلب ترجمهای است از مقالهی UX: Infinite Scrolling vs. Pagination به قلم Nick Babich